組み合わせテスト(直行表・オールペア法)を使ってみよう
はじめに
ソフトウェアのテストには様々な技法があります。
その中で、組み合わせテスト技法である直行表・オールペア法について紹介します。
直行表やオールペア法に則してテスト設計をすることで、テストすべき項目を洗い出してソフトウェアのテストをすることができます。
直行表とは
直交表とは、どの2列をとっても、その水準のすべての組み合わせが同数回現れる配列のことです。
テスト対象の項目を因子、対象項目が取りうる値を水準と呼びます。
例えば、以下のようになります。
| 因子 | 水準 |
|---|---|
| 性別 | 男性・女性 |
| 年齢 | 20歳未満・20歳以上 |
| 出生地 | 日本・米国・日米以外 |
これらの全組み合わせは2×2×3=12通りあります。
これを直行表で表すと以下のようになります。
| No. | 性別 | 年齢 | 出生地 |
|---|---|---|---|
| 1 | 男性 | 20歳未満 | 日本 |
| 2 | 男性 | 20歳未満 | 米国 |
| 3 | 男性 | 20歳未満 | 日米以外 |
| 4 | 男性 | 20歳以上 | 日本 |
| 5 | 男性 | 20歳以上 | 米国 |
| 6 | 男性 | 20歳以上 | 日米以外 |
| 7 | 女性 | 20歳未満 | 日本 |
| 8 | 女性 | 20歳未満 | 米国 |
| 9 | 女性 | 20歳未満 | 日米以外 |
| 10 | 女性 | 20歳以上 | 日本 |
| 11 | 女性 | 20歳以上 | 米国 |
| 12 | 女性 | 20歳以上 | 日米以外 |
これは、すべての因子の水準同士の組み合わせを表現しているので、全網羅といったりします。また、3つの因子の水準同士の組み合わせを表現しているので、3因子間網羅と呼んだりします。
ここで一つ疑問が生じます。因子の数や水準が増えていった場合はどうなるでしょうか?
例えば、因子の種類が9種類で、それぞれの因子の水準の数は9種類あると、9の9乗になるので、387420489通りになります。
一方で、ソフトウェアテストの世界では、Software fault interactions and implications for software testing - IEEE Journals & Magazine の論文にあるように、以下であることが経験的に分かっています。
- 経験的根拠「多くの欠陥は2因子間でみつかる」
- 1因子で見つかる欠陥: 29%〜68%
- 2因子で見つかる欠陥: 70%〜97%
- 3因子で見つかる欠陥: 89%〜99%
とするとすべての因子の水準同士の組み合わせでなくても、2因子や3因子の水準同士の組み合わせでもソフトウェアのテストとしては十分な場合が多いと考えられます。
例えば、前述の組み合わせの2因子間網羅での直行表は以下になります。
| No. | 性別 | 年齢 | 出生地 |
|---|---|---|---|
| 1 | 女性 | 20歳以上 | 米国 |
| 2 | 男性 | 20歳未満 | 日本 |
| 3 | 女性 | 20歳未満 | 米国 |
| 4 | 女性 | 20歳以上 | 日本 |
| 5 | 女性 | 20歳以上 | 日米以外 |
| 6 | 男性 | 20歳未満 | 日米以外 |
| 7 | 男性 | 20歳以上 | 米国 |
組み合わせテストツール
前述のような、2因子間網羅や3因子間網羅はツールで自動で抽出できます。
例えば、MicrosoftのOSSのPICTなどがあります。
おわりに
その他組み合わせテストの技法やPICTの簡単な使い方については後日紹介したいと思います。
Google Analytics for Firebaseを使ってみよう(iOS, Objective-c)
はじめに
iOS・Android・Web等に向けた、Google Analytics for FirebaseというGoogleのサービスがあります。これは何のサービスかというと、アプリのイベントログやアクセスログを解析・可視化するためのサービスです。これを使うことで、開発者はユーザのアプリの利用状況を知ることができます。例えば、どのバージョンが多く使われているか、どの機能がよく使われているか、どの地域でどのくらい使われるかなどです。
さて、今回はGoogle Analytics for FirebaseのiOSでの利用方法を説明します。前回作ったSample WebViewアプリを元に実際に使ってみましょう。
事前準備
Google Analytics for FirebaseをMacにインストールする場合は、一般的にiOSライブラリ管理ツールであるCocoaPodsを利用します。また、CocoaPodsをMacにインストールするのにmacOS(またはLinux)用パッケージマネージャーのHomebrewを使うことが多いです。
ここでは、MacにHomebrewおよびCocoaPodsをインストールしましょう。
1. Macでターミナル を起動し、以下のコマンドを実行します。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
2. 次に以下のコマンドを実行します。
brew install cocoapods
これで事前準備は完了です。
Google Analytics for Firebaseの設定
Google Analytics for Firebaseを利用するため、ウェブ上のコンソールの設定およびiOS用のSDKの設定を行います。
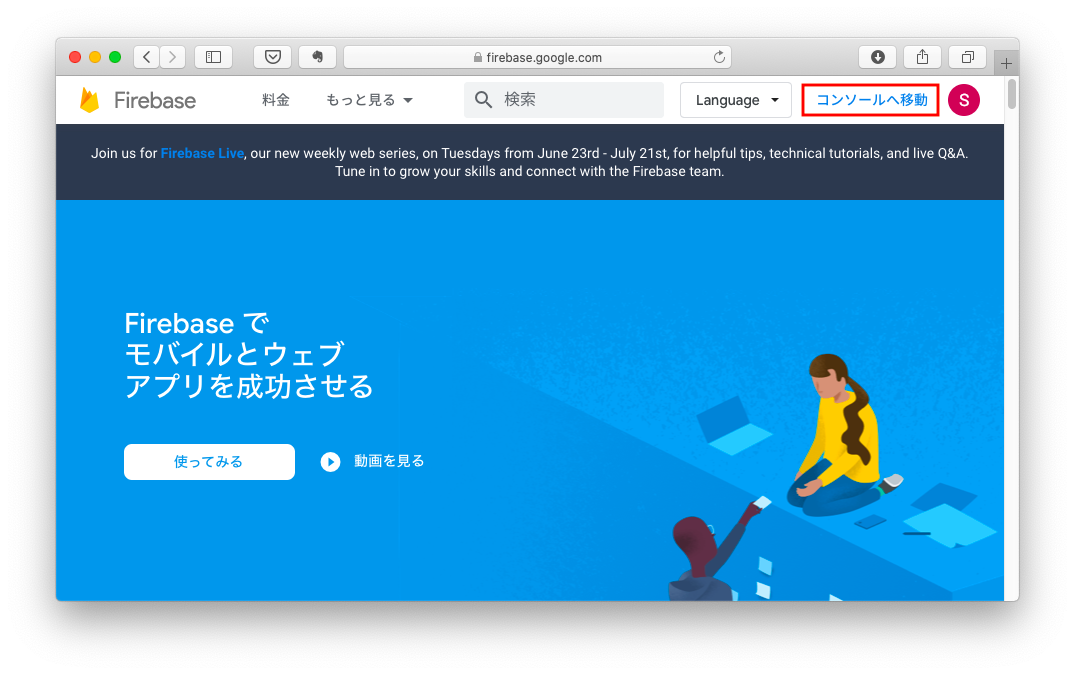
1. 以下のウェブページにアクセスし、ログインします。
firebase.google.com
Googleアカウントをお持ちでない方は、作成してください。
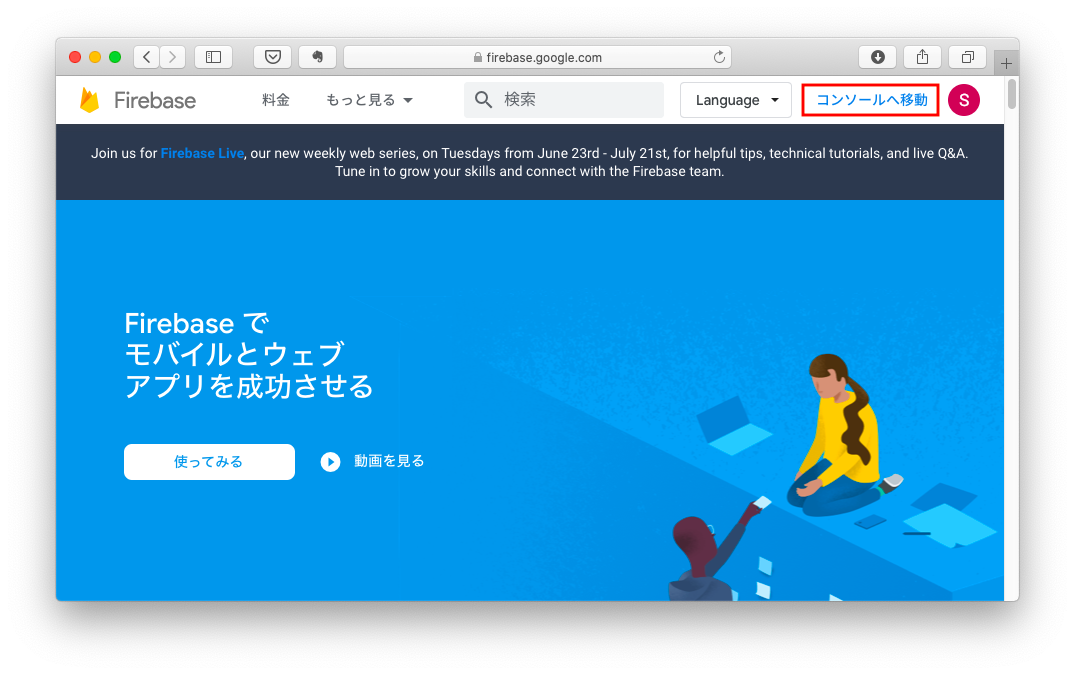
2. [コンソールへ移動]をクリックします(図1)。




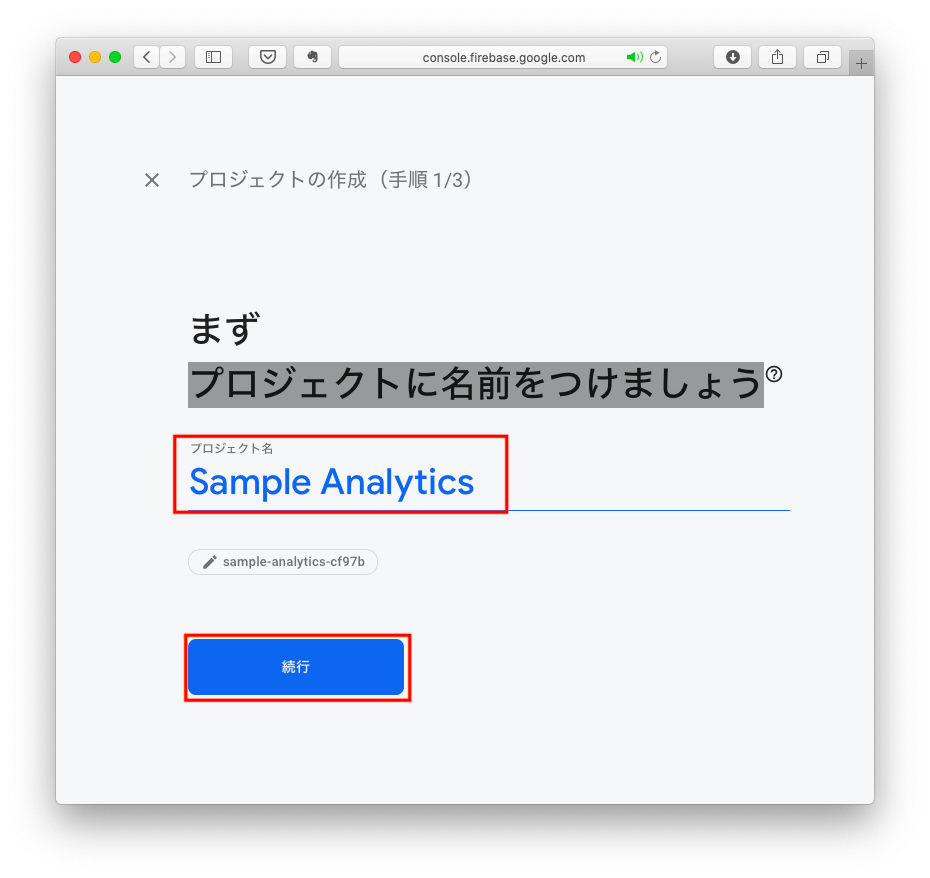
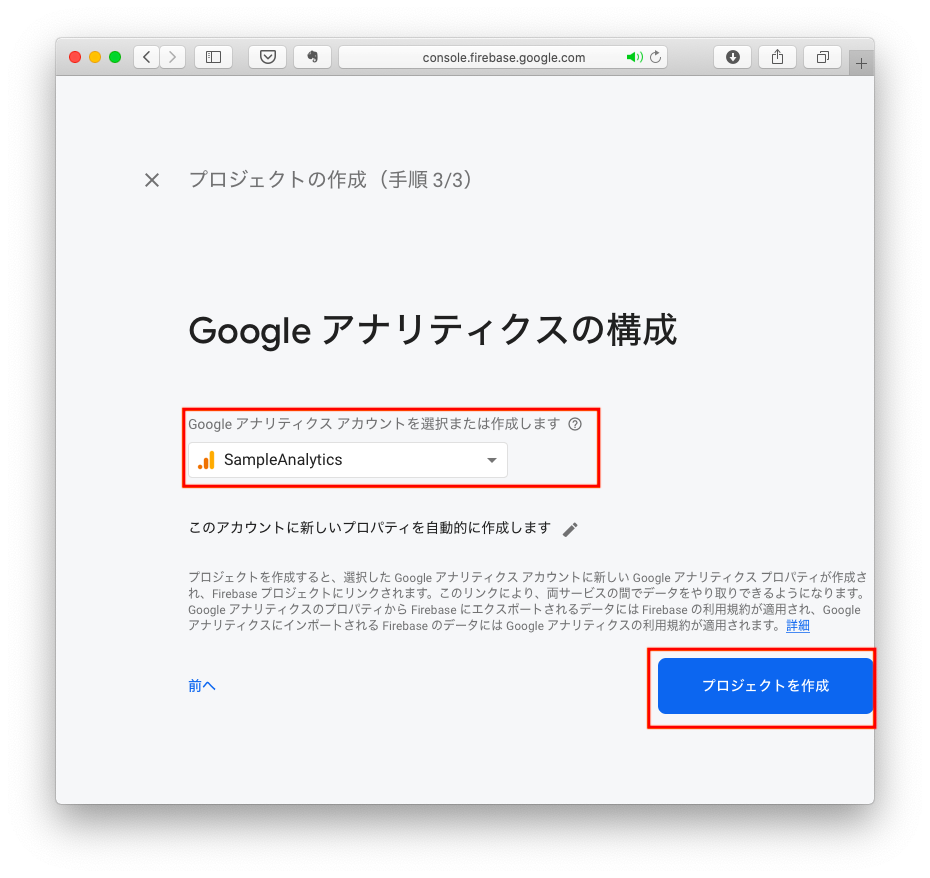
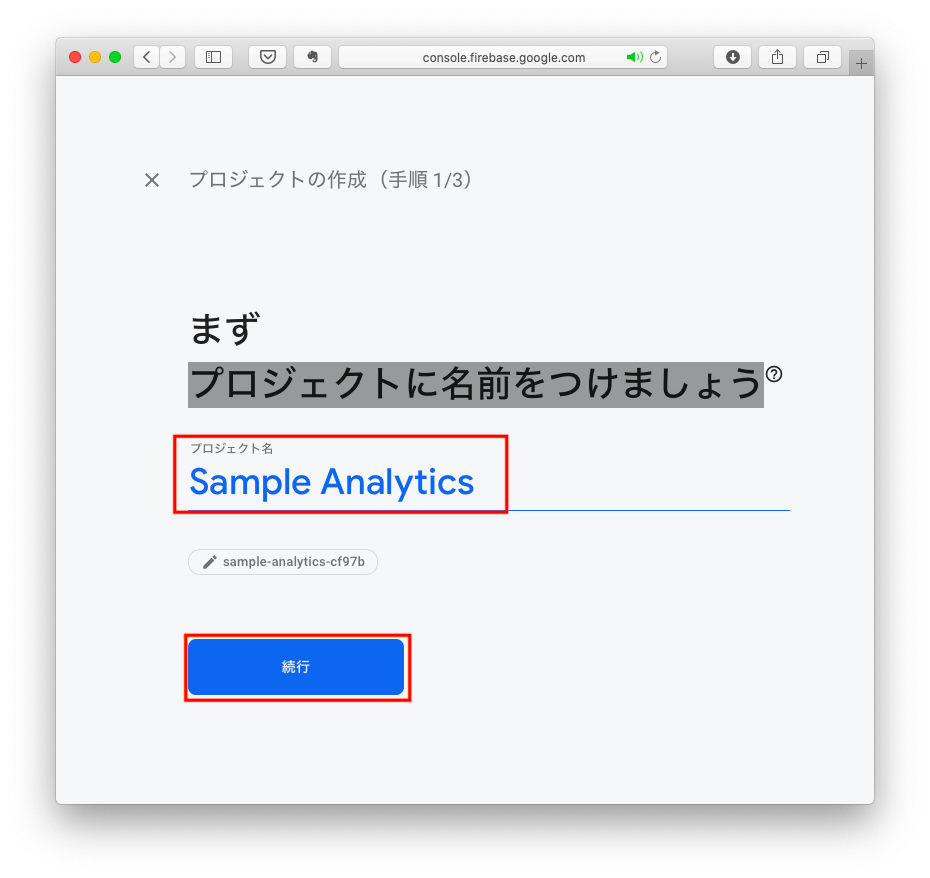
7. [プロジェクト作成]をクリックします(図5)。





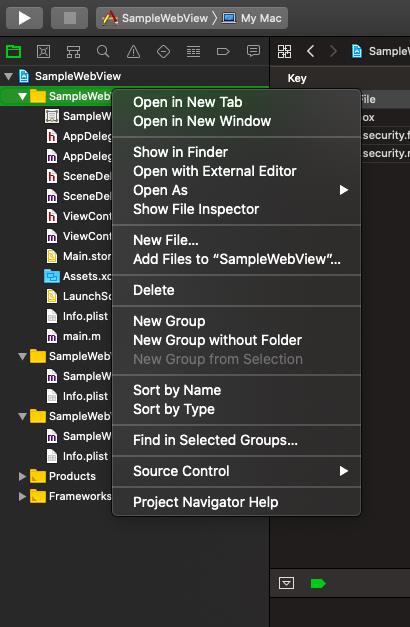
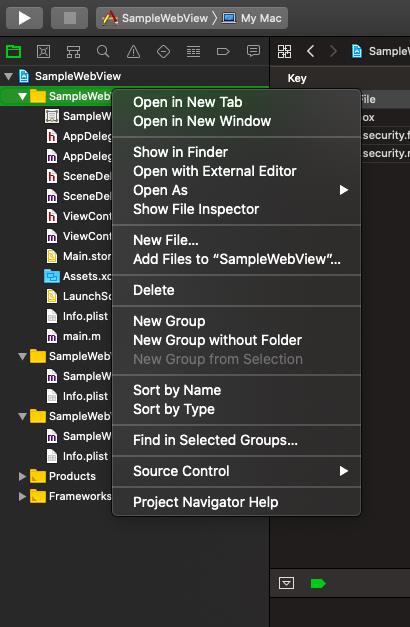
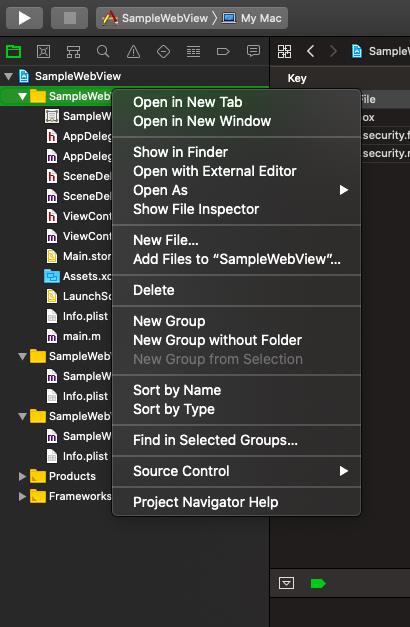
12. Xcodeで、[SampleWebView] > [SampleWebView]を開きます。右クリックをクリックします(図10)。






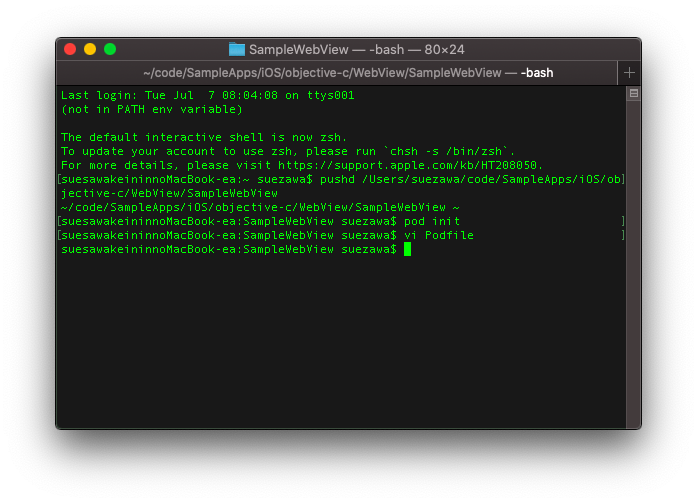
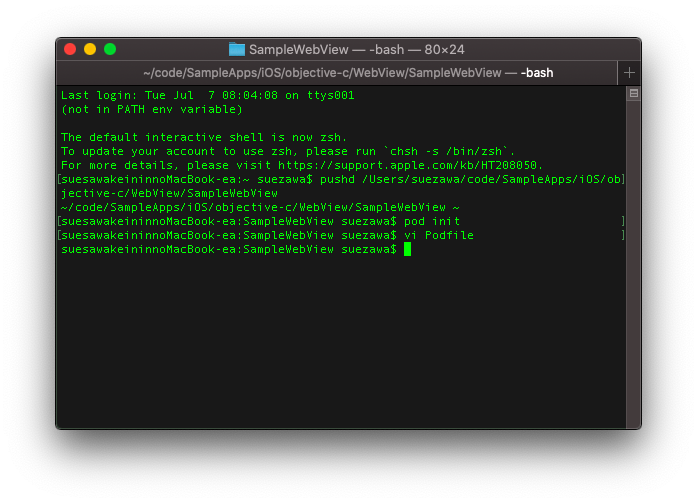
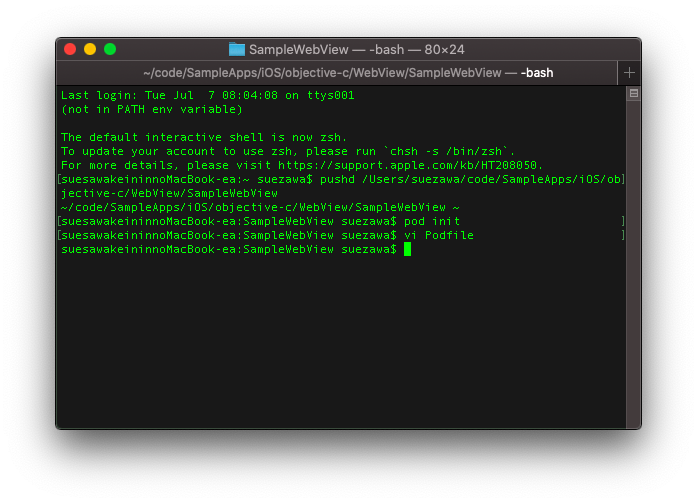
pushd <SampleWebViewのディレクトリパス>

pod init

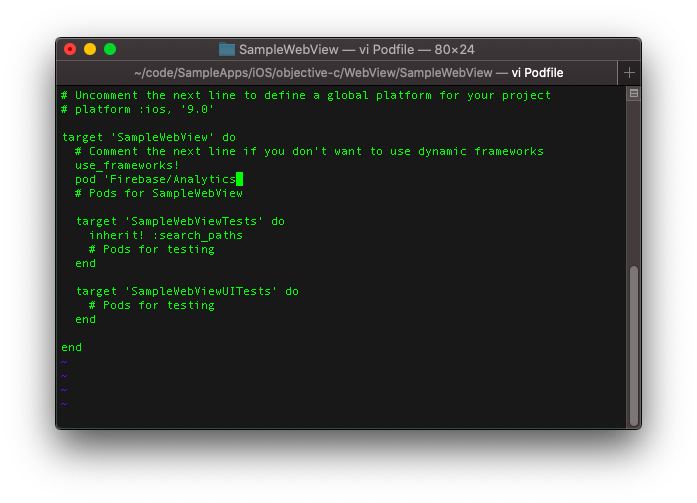
vi Podfile

pod 'Firebase/Analytics'

23. [:] キー> [q]キーの順で押して、viエディタを閉じます。
24. ターミナル で以下のコマンドを実行し、Google Analytics for Firebase SDKをインストールします(図20)。
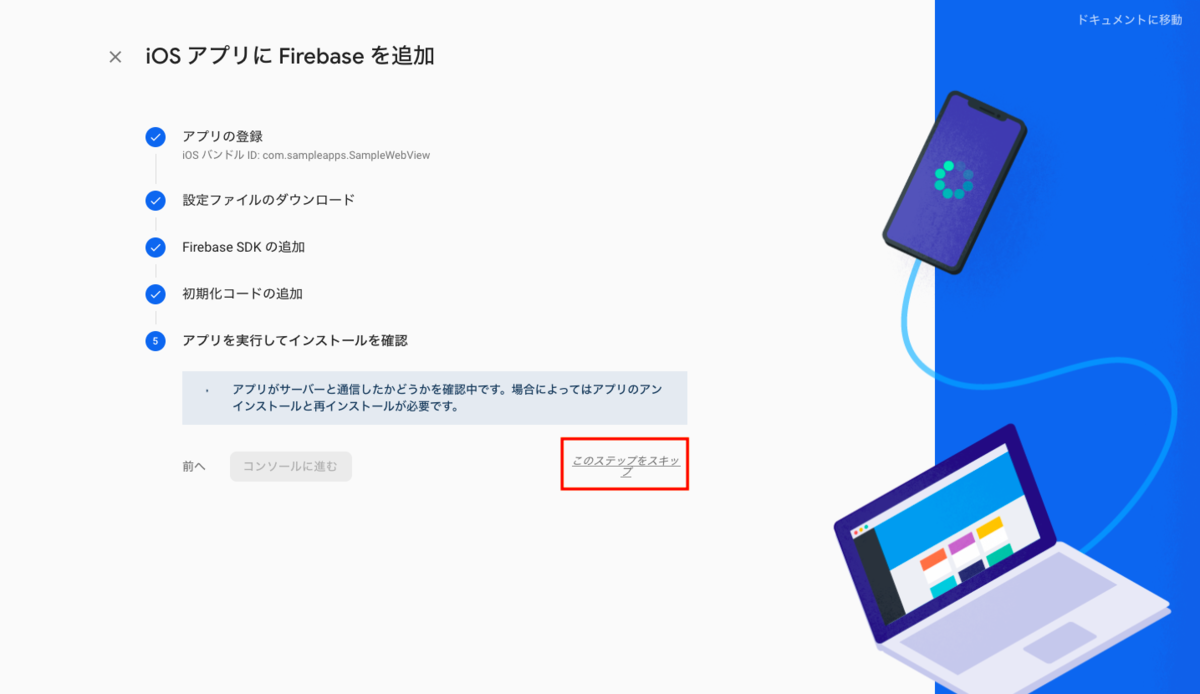
25. ターミナル でエラーが無いことを確認してください(図21)。
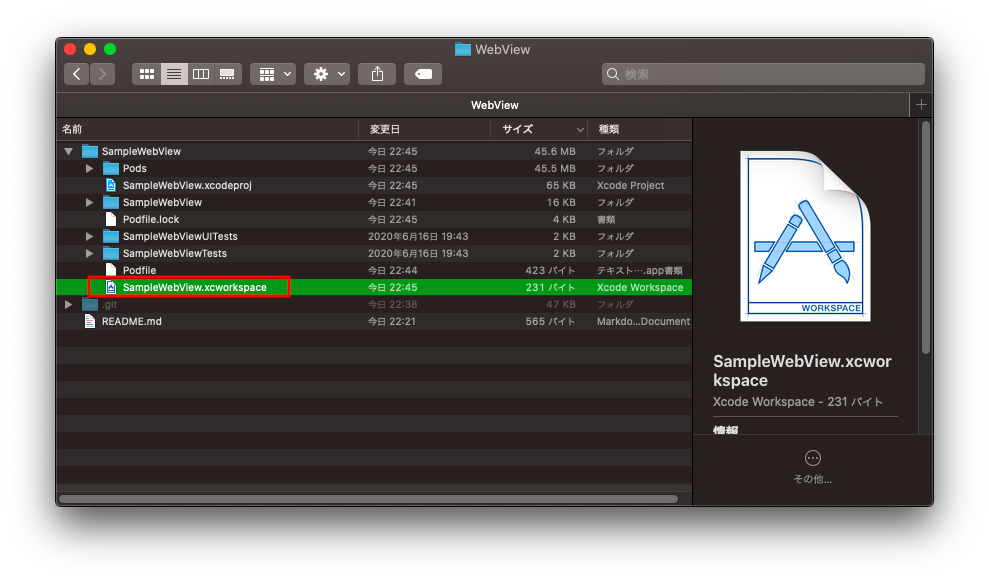
26. Xcodeを閉じて、FinderでSampleWebViewのパスを開き、SampleWebView.xcworkspaceをダブルクリックして、Xcodeを起動してください(図22)。
間違えてSampleWebView.xcodeprojを開かないようにください。以降の作業でエラーがでます。





Google Analytics for Firebaseの実装
Google Analytics for Firebaseの実装をします。
SampleWebViewアプリを起動しWebViewを表示した時に、"WebView(iOS)"タグをFirebaseに送るようにします。こうすることで、Google Analytics for Firebaseのコンソール上で、「SampleWebViewアプリが起動しWebViewを表示した」ことが分かるようになります。(今回はタグを"WebView(iOS)"としていますが、任意の名前で構いません。)
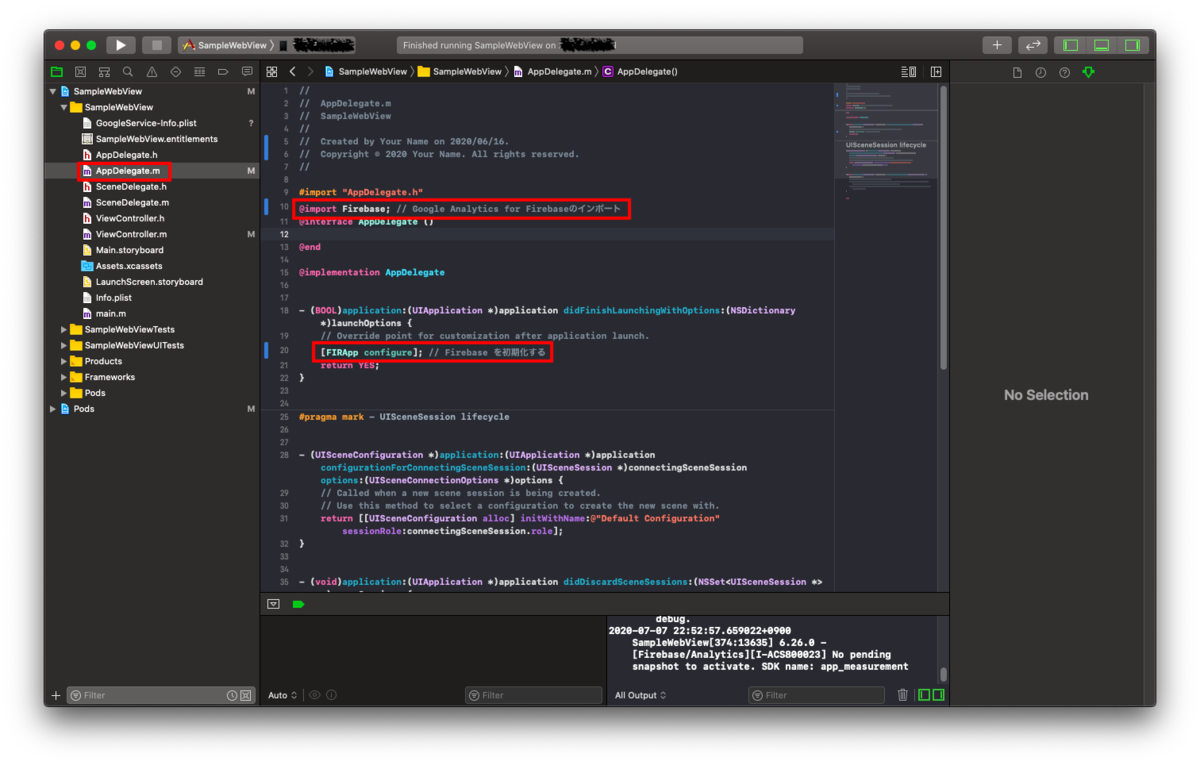
1. [SampleWebView] > [SampleWebView] > AppDelegate.mをクリックします(図27)。
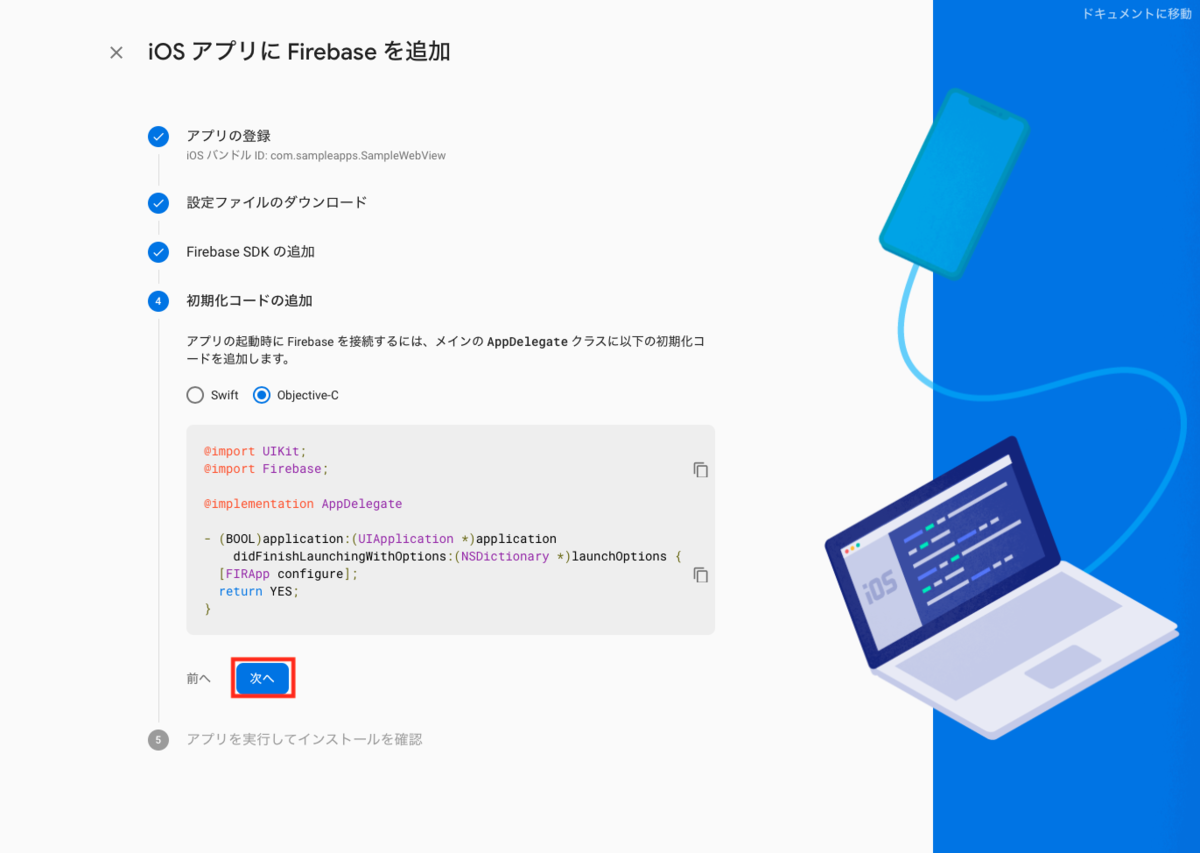
2. 以下のコードを追記します(図27)。
@import Firebase; // Google Analytics for Firebaseのインポート
- application:didFinishLaunchingWithOptionsメソッド内に以下のコードを追記します(図28)。
[FIRApp configure]; // Firebase を初期化する

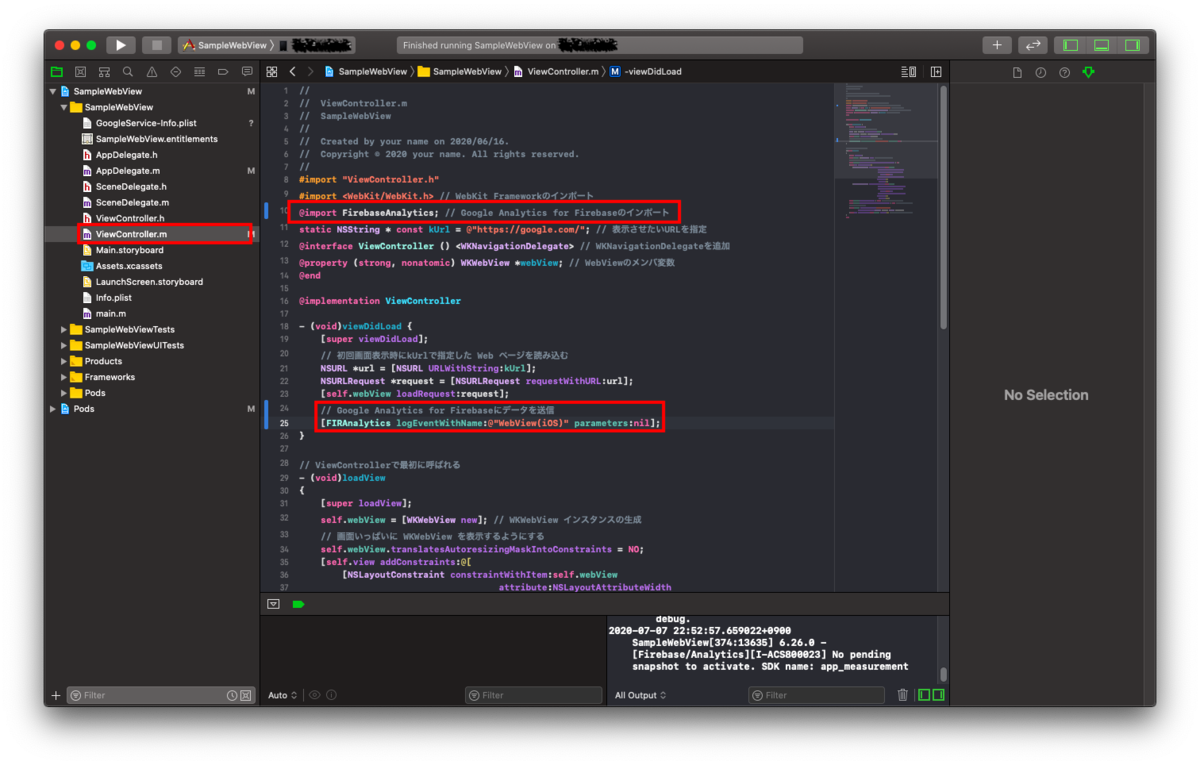
5. Google Analytics for Firebaseにデータを送るための、以下の処理viewDidLoadメソッドに追記します(図29)。
// Google Analytics for Firebaseにデータを送信 [FIRAnalytics logEventWithName:@"WebView(iOS)" parameters:nil];

Google Analytics for Firebaseの設定
- SampleWebViewをビルドして、端末にインストールしてください。
- 以下のウェブページにアクセスし、ログインします。
firebase.google.com - [コンソールへ移動]をクリックします。
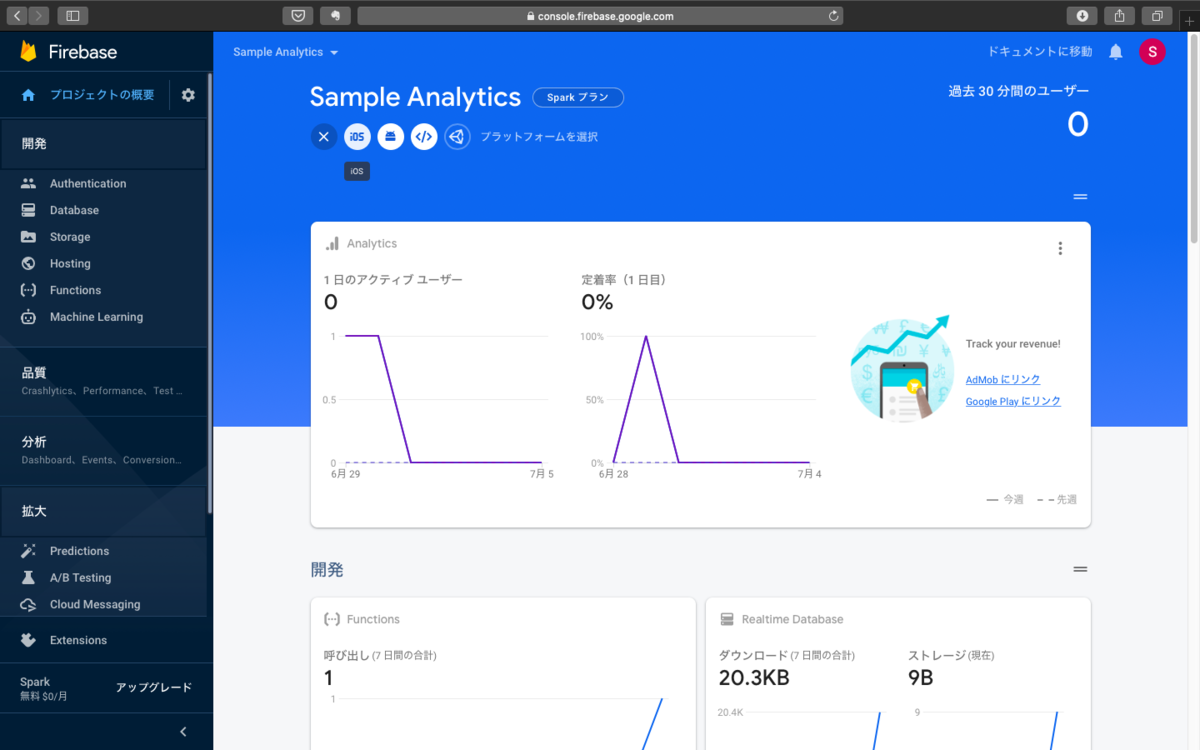
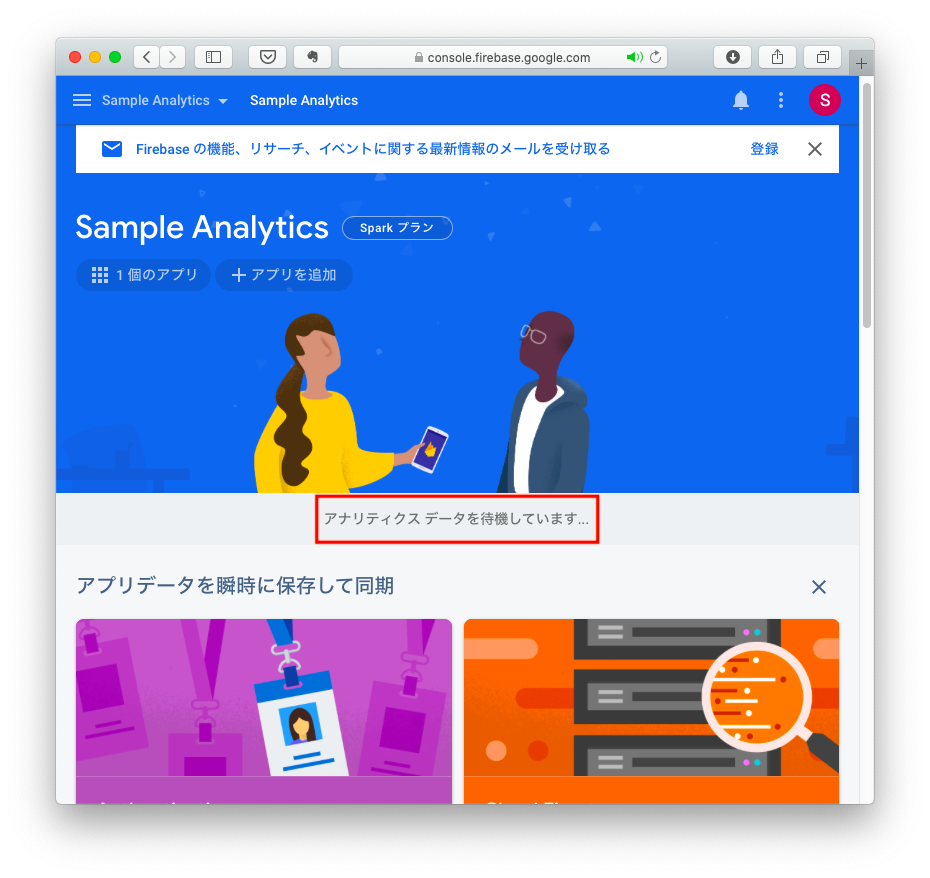
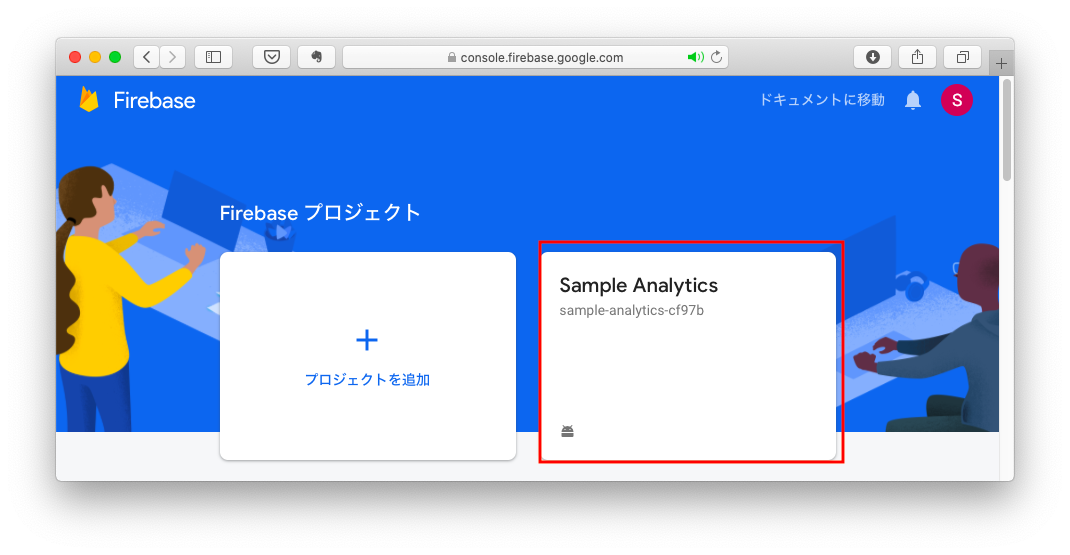
- [Sample Analytics]を選択してください(図30)。

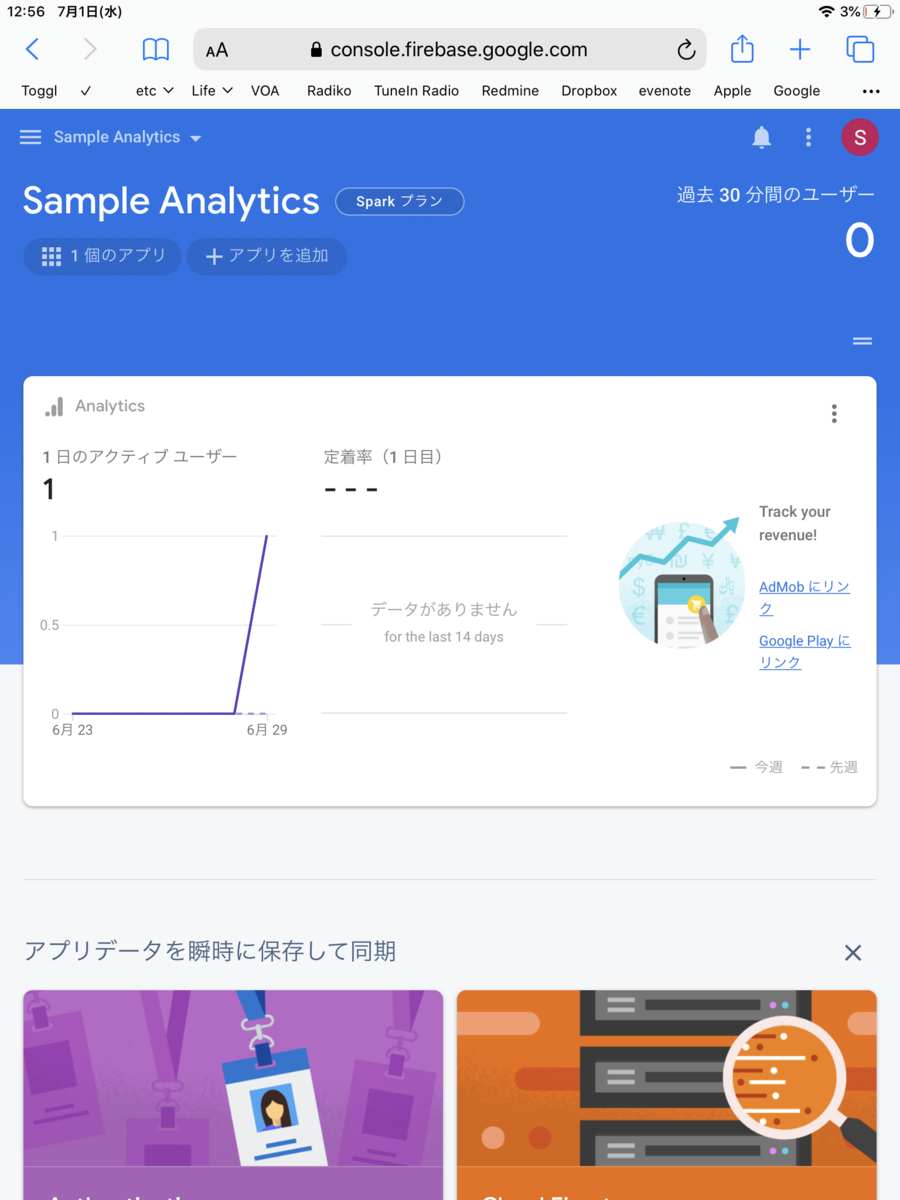
図31 - Analytics画面でユーザーの利用状況を確認できます(図31)。
アクセスログを確認できました。

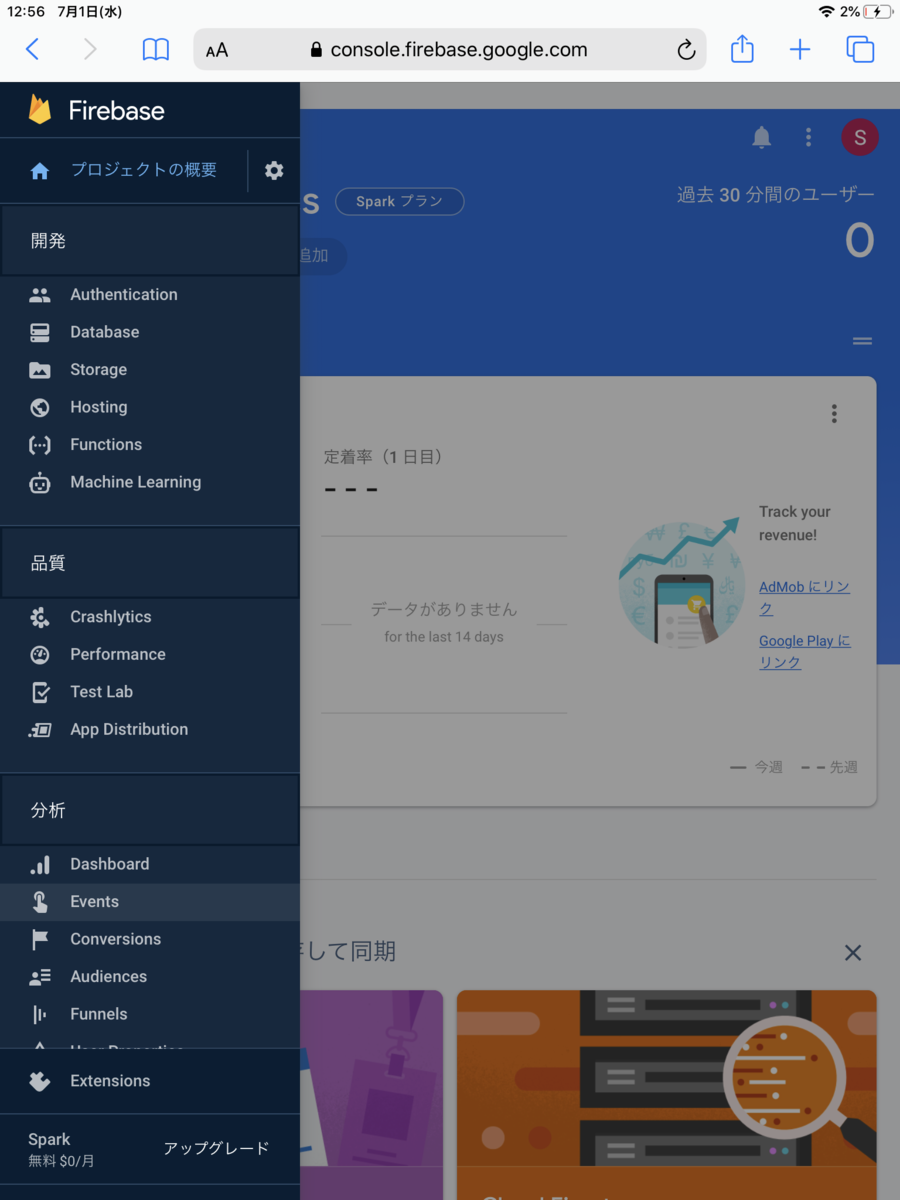
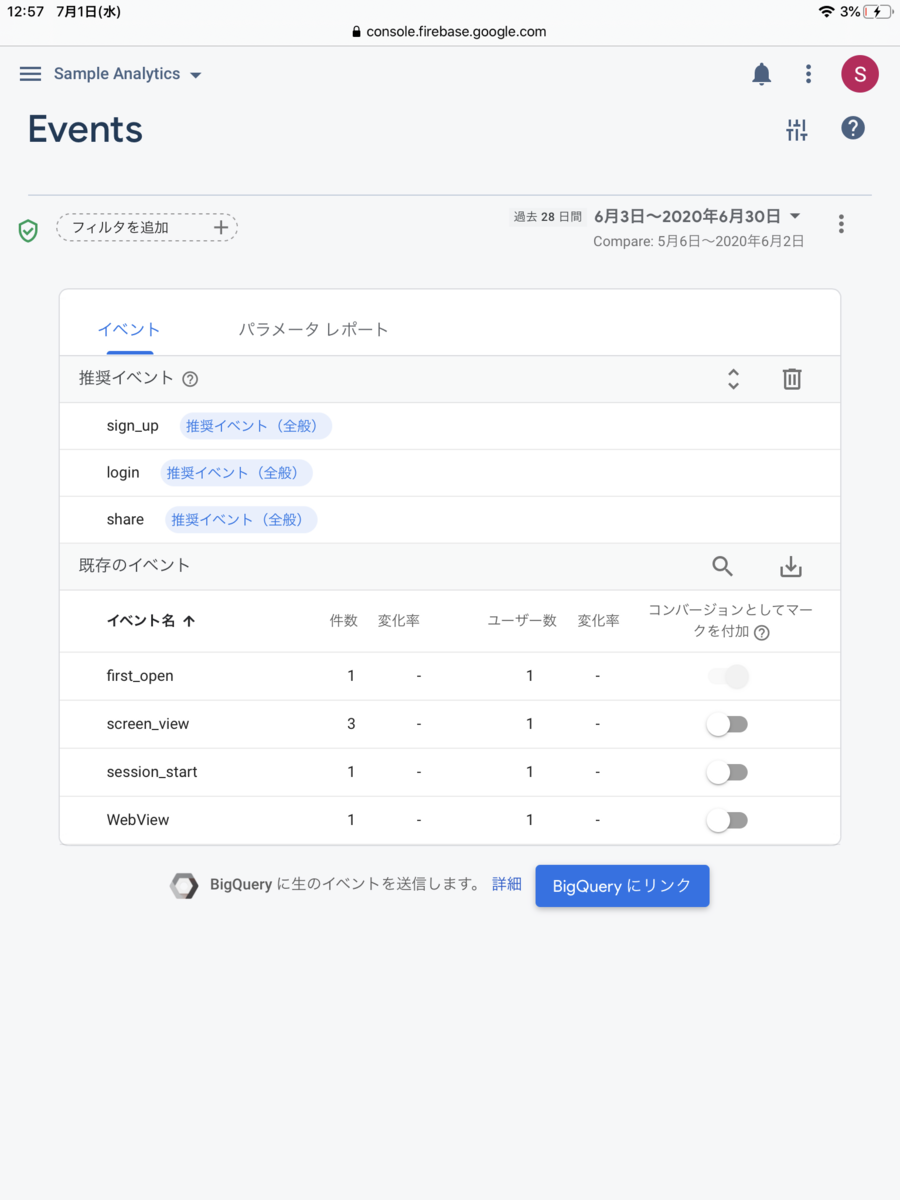
図31 - 左側メニュー > [分析] > [Events]をクリックします(図32)。

図32 - [既存のイベント]で"WebView"の利用件数を確認できます(図33)。
イベントログを確認できました。
アプリをリリースする際の注意点
2018年5月25日に「EU一般データ保護規則」(GDPR:General Data Protection Regulation)が施行されました。
これは欧州連合 (EU) 内の全ての個人のためにデータ保護を強化し統合することを意図している規則です。
Google Analyticsでデータを取得するアプリをリリースした際にEUで使われると、GDPRに基づく罰則の対象になることがあります。具体的には、違反した場合に巨額の罰金が科されます。
罰則の対象にならないように、「ユーザーの同意を得てからGoogle Analyticsでデータを取得する」や「日本国外では利用できないようにする」などの対応をしてください。これはあくまで例なので、GDPRについて十分に調査・確認の上、判断・対応をしてください。
おわりに
今回はGoogle Analytics for FirebaseのiOSでの利用方法を説明しました。Google Analytics for Firebaseを行うことで、アプリのユーザー・利用データを分析できることが分かったと思います。
今回の分析方法は単純な例でしたが、他にも様々な分析ができるので、Google Analytics for Firebaseコンソール上で色々と試すといいかもしれません。
また、Firebaseは今回紹介したGoogle Analytics以外にも様々なサービスがあります。また機会があれば、他のサービスについても紹介したいと思います。
Google Analytics for Firebaseを使ってみよう(Android, Java)
はじめに
Android・iOS・Web等に向けた、Google Analytics for FirebaseというGoogleのサービスがあります。これは何のサービスかというと、アプリのイベントログやアクセスログを解析・可視化するためのサービスです。これを使うことで、開発者はユーザのアプリの利用状況を知ることができます。例えば、どのバージョンが多く使われているか、どの機能がよく使われているか、どの地域でどのくらい使われるかなどです。
さて、今回はGoogle Analytics for FirebaseのAndroidでの利用方法を説明します。前回作ったSample WebViewアプリを元に実際に使ってみましょう。
事前準備
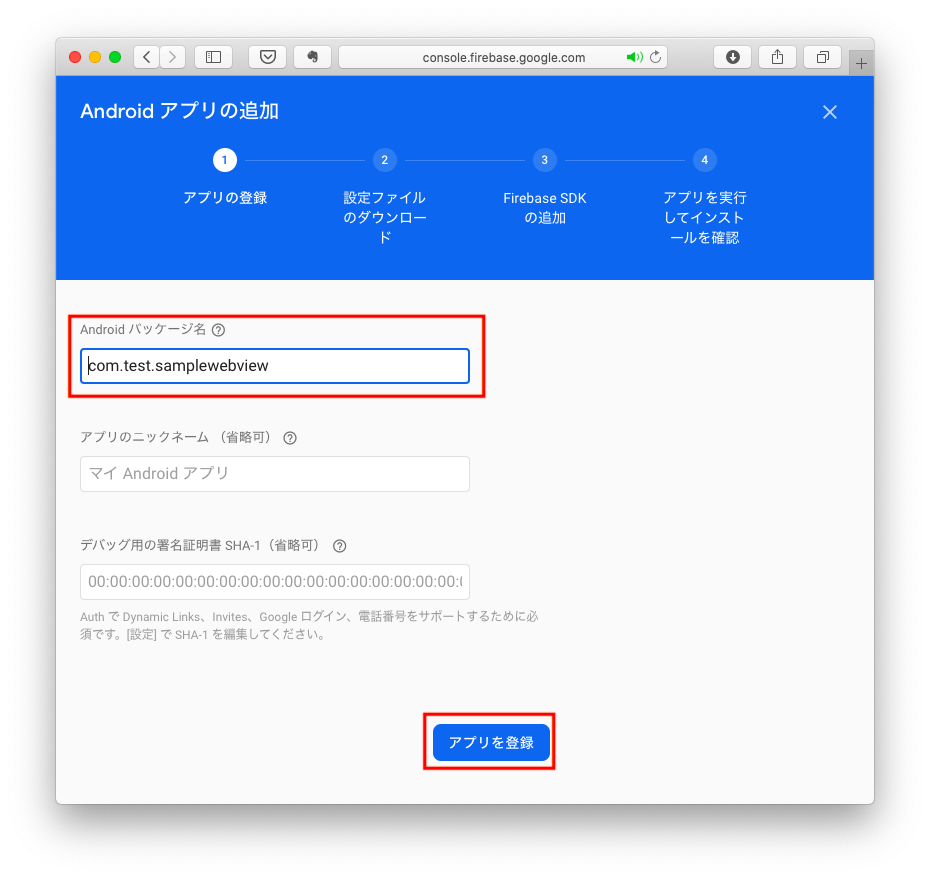
Google Analytics for Firebaseは、アプリのパッケージ名にcom.exampleが含まれていると正しく動作しない場合があります。
これを回避するために、パッケージ名をcom.example.samplewebviewからcom.test.samplewebviewに変更します。
1. [SampleWebView] > [app] > [src] > [main] > AndroidManifest.xmlをクリックします。
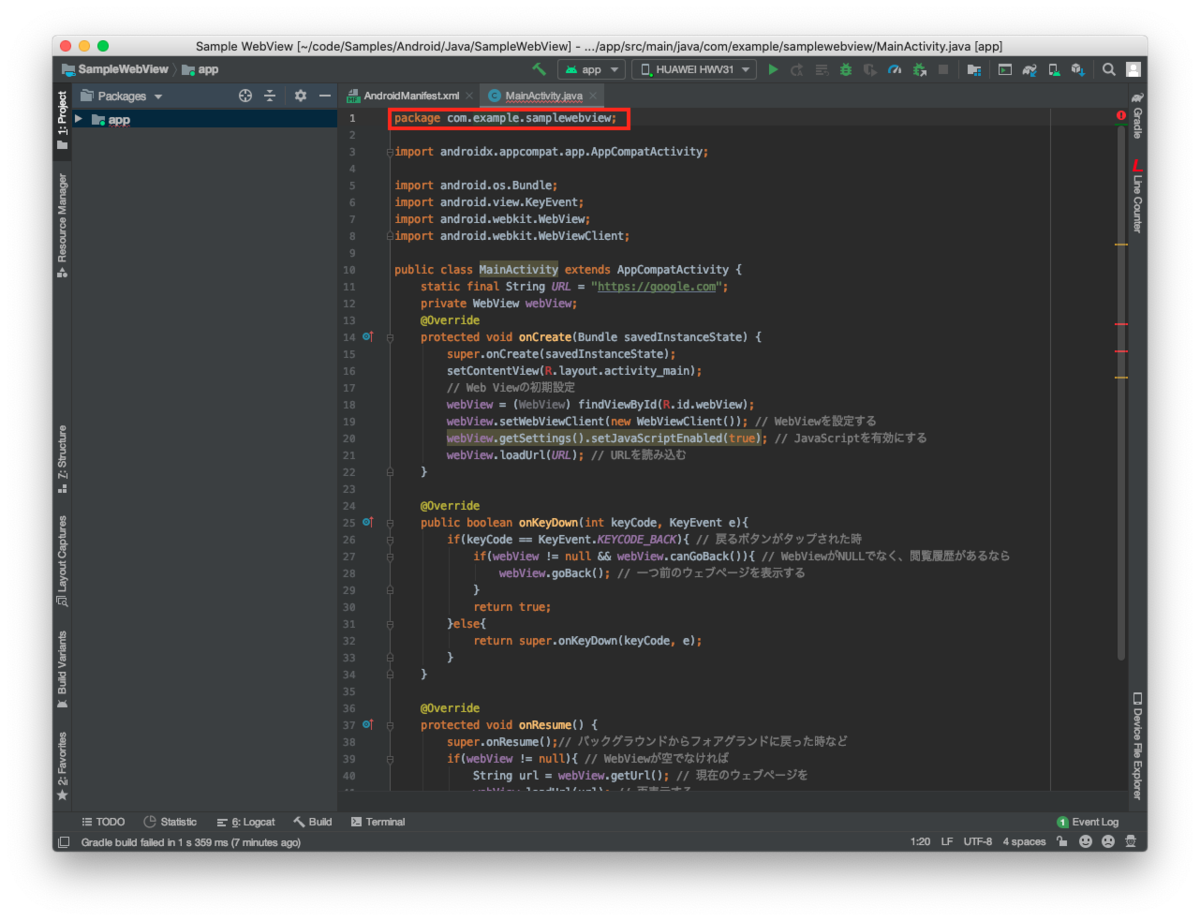
2. 図1のようにcom.example.samplewebviewからcom.test.samplewebviewに変更します。

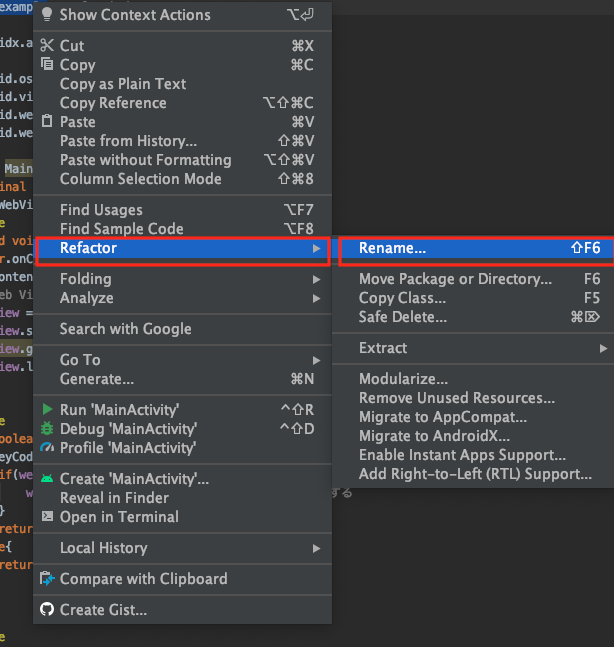
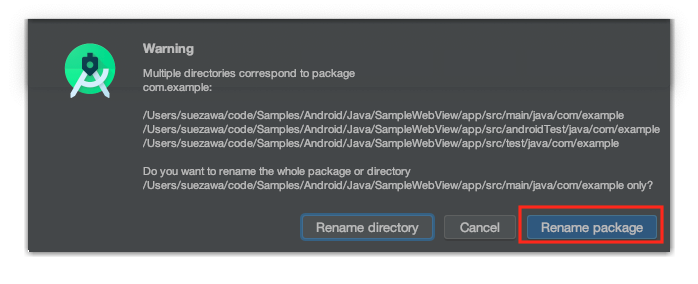
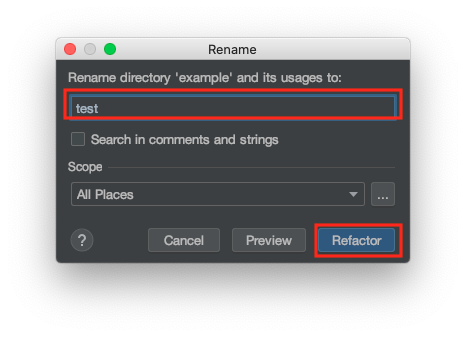
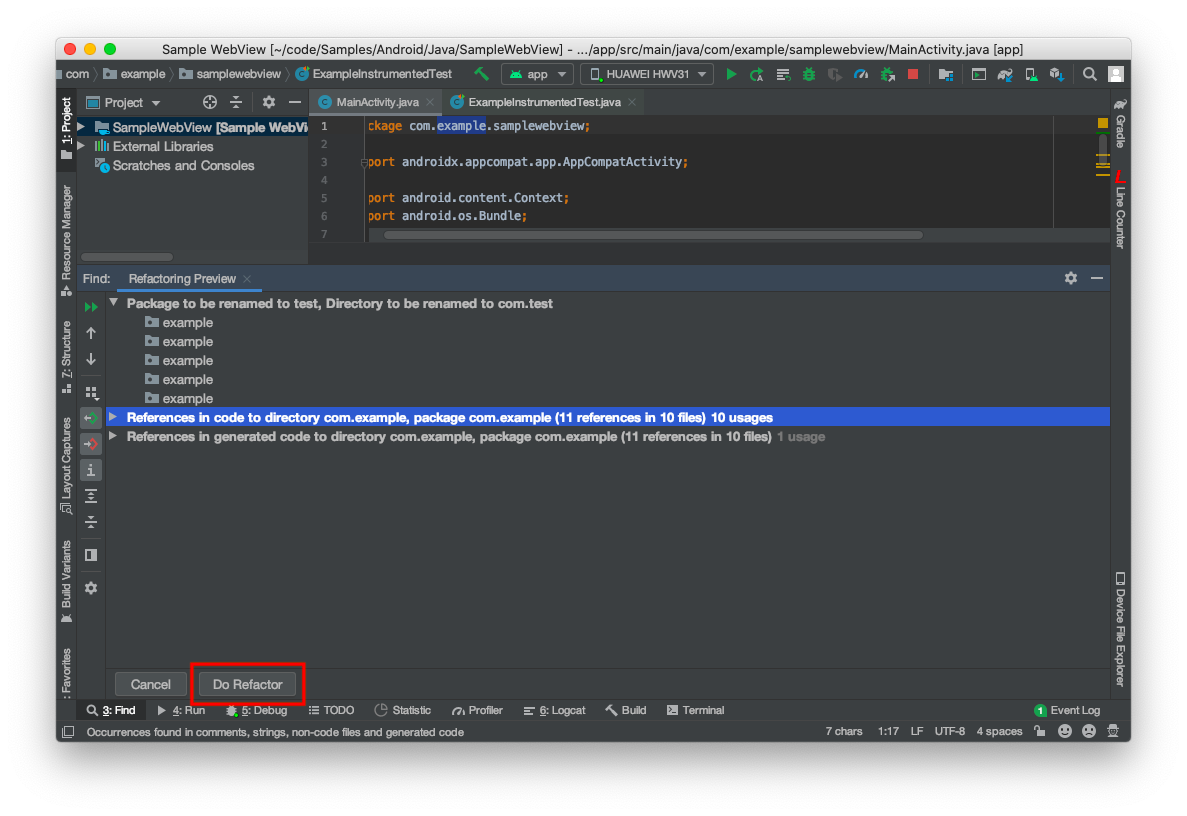
4. 図2のようにcom.example.samplewebviewのexampleを選択の上、右クリックします。





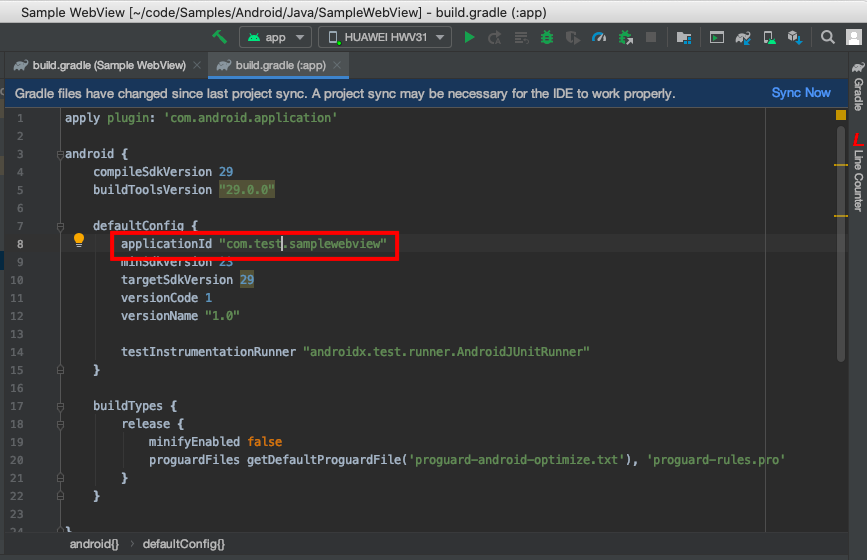
10. 図7のようにapplicationIdを"com.example.samplewebview"から"com.test.samplewebview"に変更します。

Google Analytics for Firebaseの設定
Google Analytics for Firebaseを利用するため、ウェブ上のコンソールの設定およびAndroid用のSDKの設定を行います。
1. 以下のウェブページにアクセスし、ログインします。
firebase.google.com
Googleアカウントをお持ちでない方は、作成してください。
2. [コンソールへ移動]をクリックします(図8)。




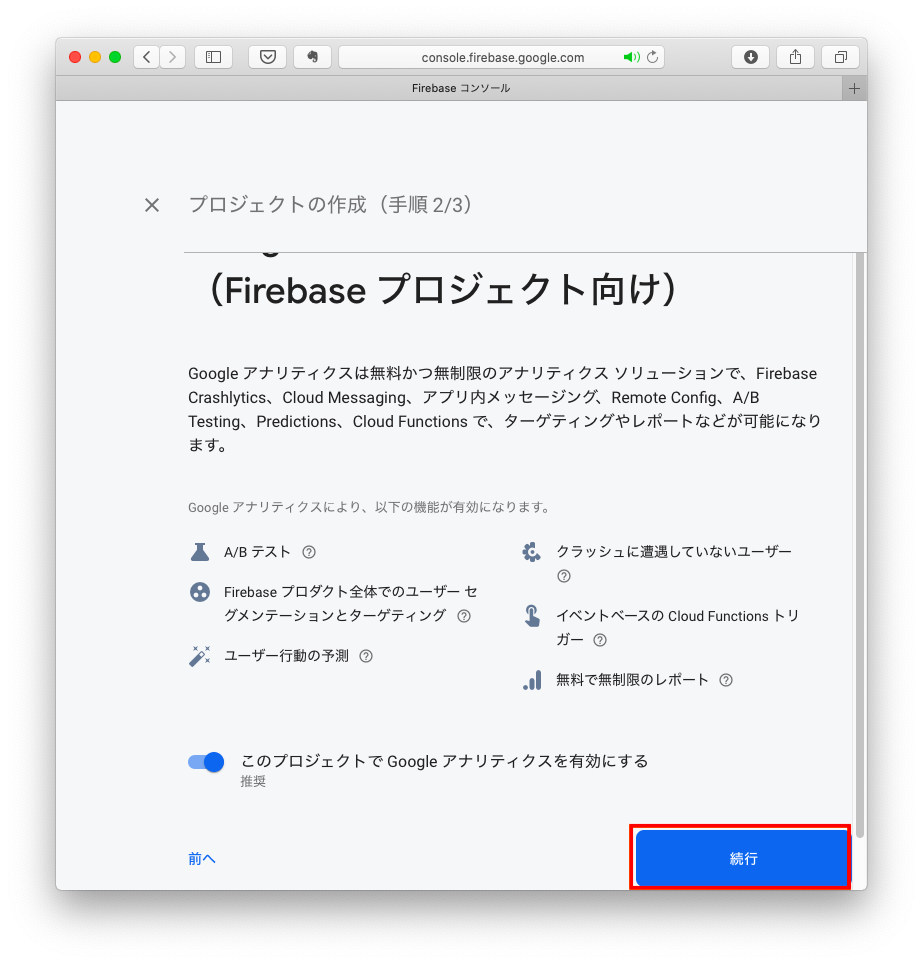
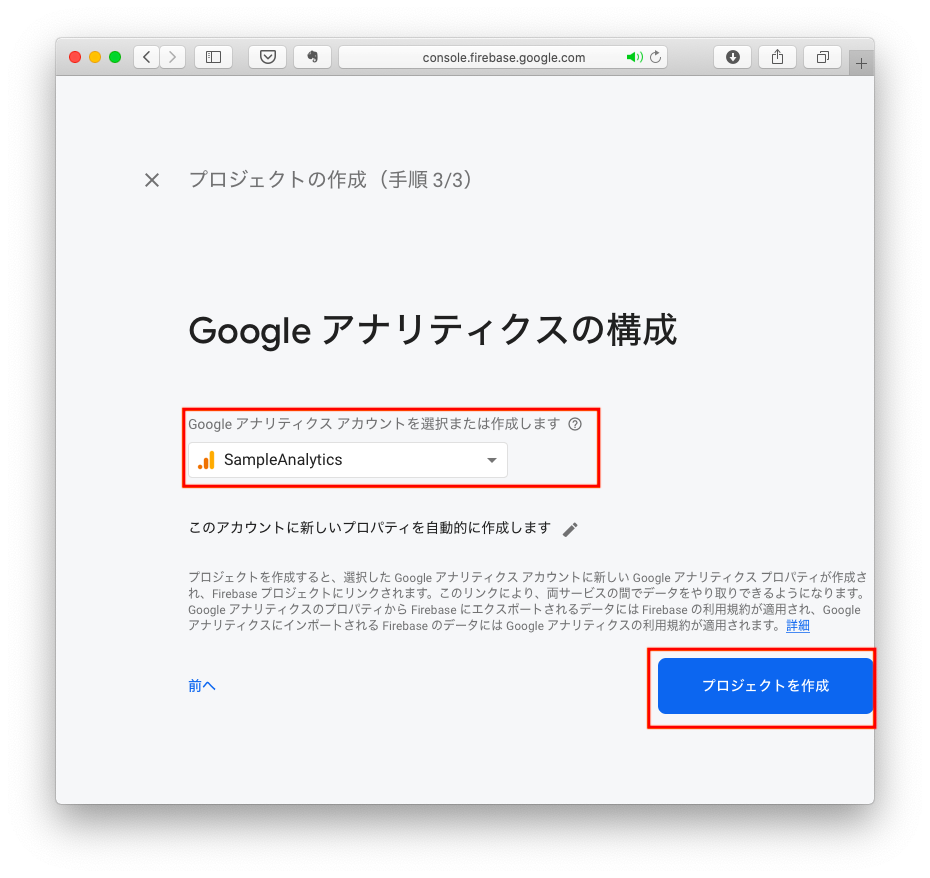
7. [プロジェクト作成]をクリックします(図12)。




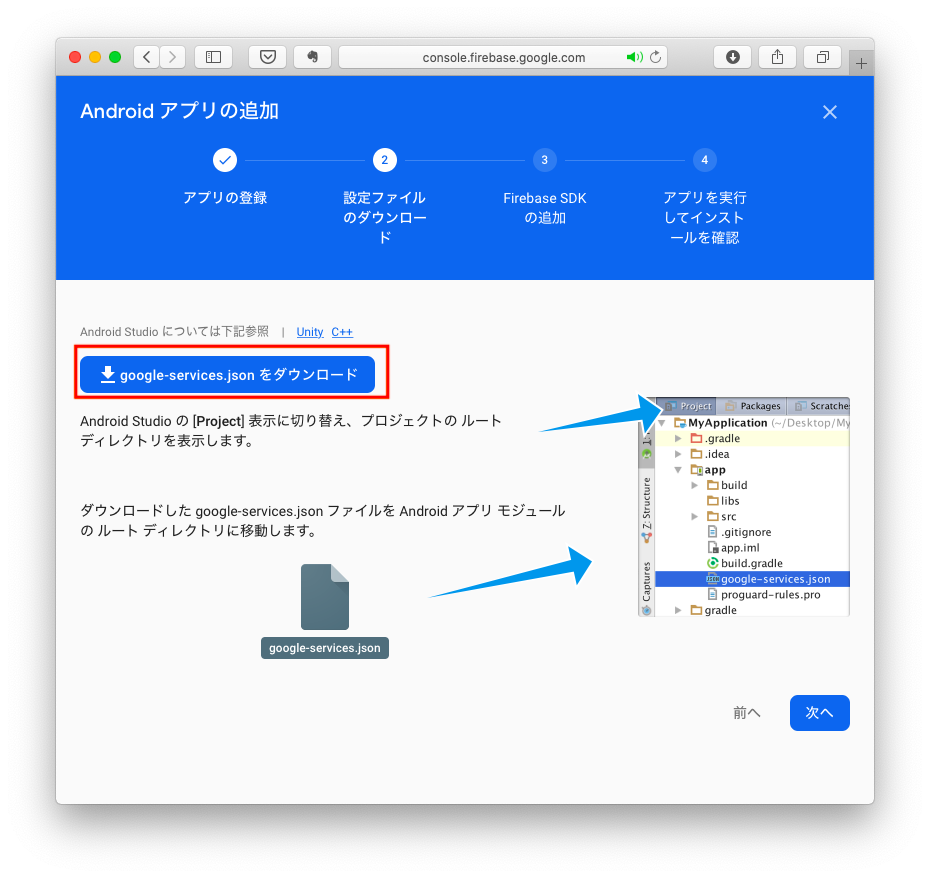
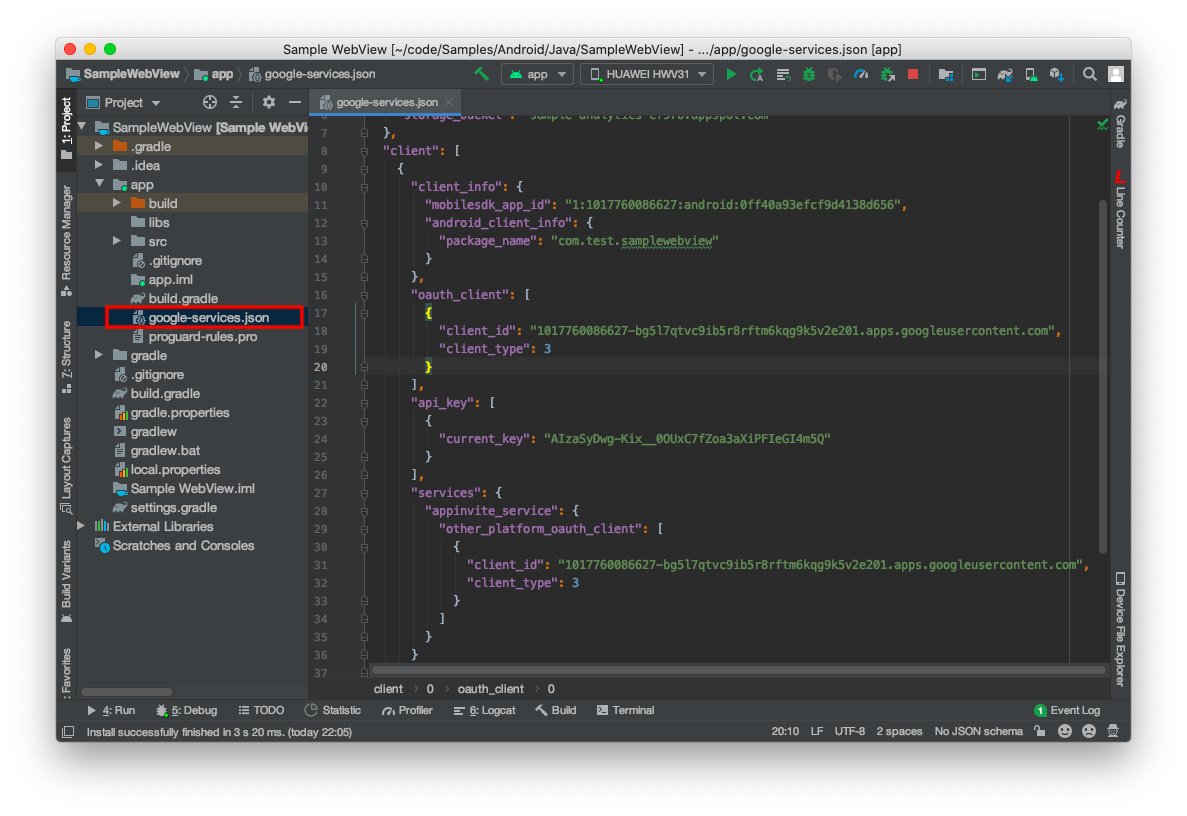
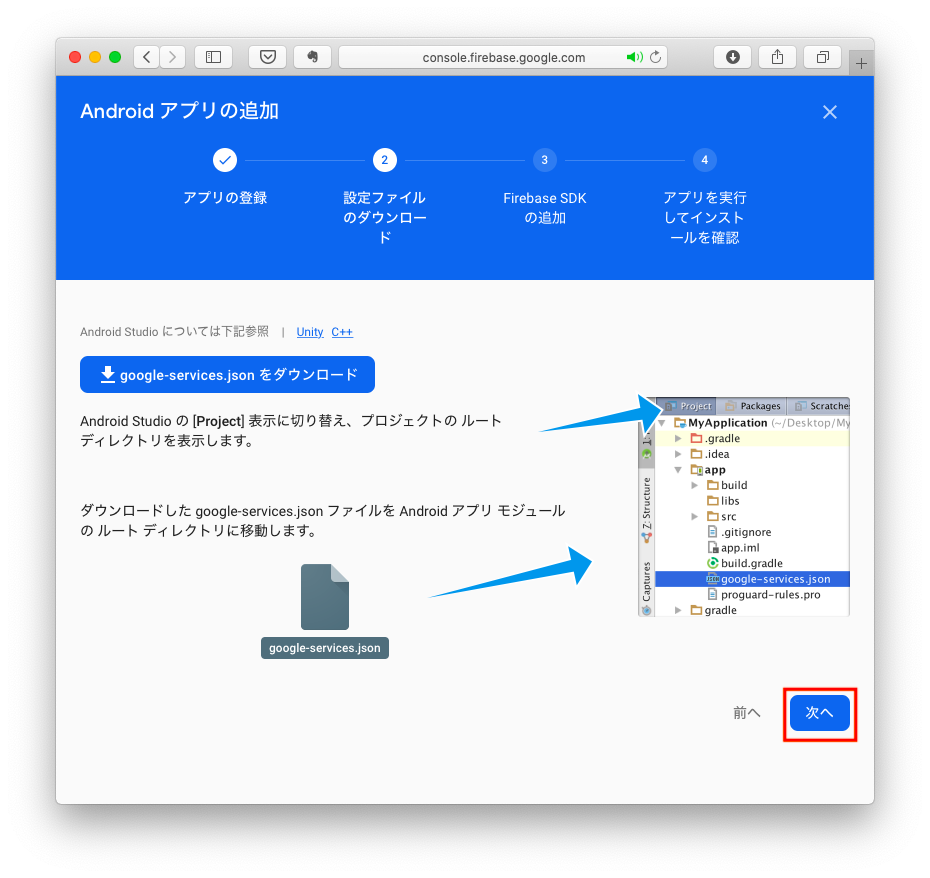
google-services.jsonはFirebaseを利用するための設定ファイルです。



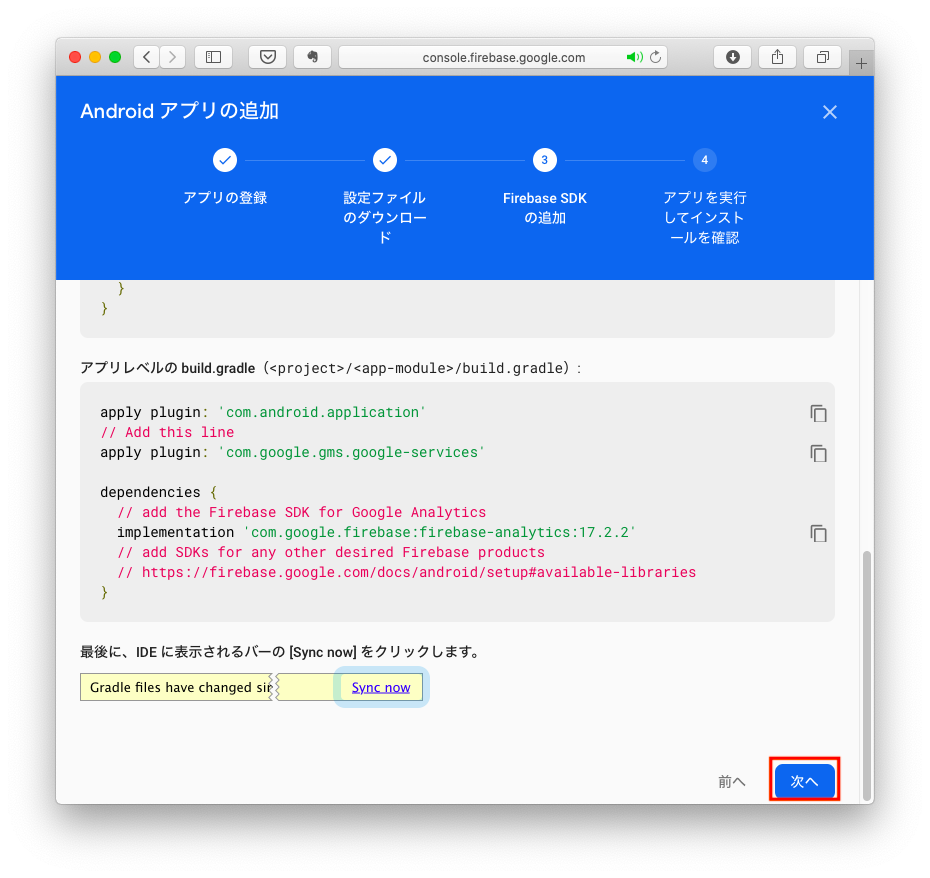
classpath 'com.google.gms:google-services:4.3.3'

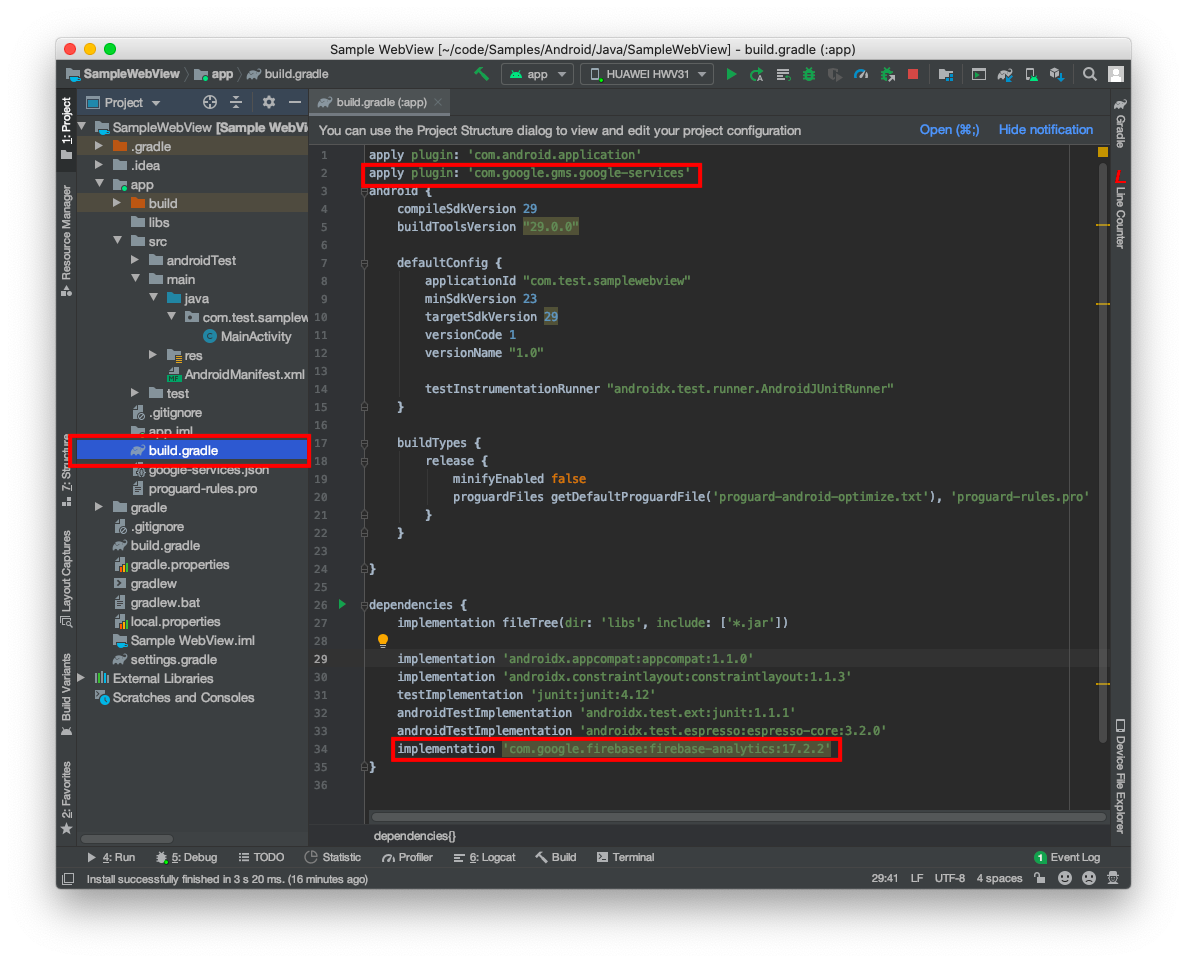
apply plugin: 'com.google.gms.google-services'
implementation 'com.google.firebase:firebase-analytics:17.2.2'




Google Analytics for Firebaseの実装
Google Analytics for Firebaseの実装をします。
SampleWebViewアプリを起動しWebViewを表示した時に、"WebView"タグをFirebaseに送るようにします。こうすることで、Google Analytics for Firebaseのコンソール上で、「SampleWebViewアプリが起動しWebViewを表示した」ことが分かるようになります。(今回はタグを"WebView"としていますが、任意の名前で構いません。)
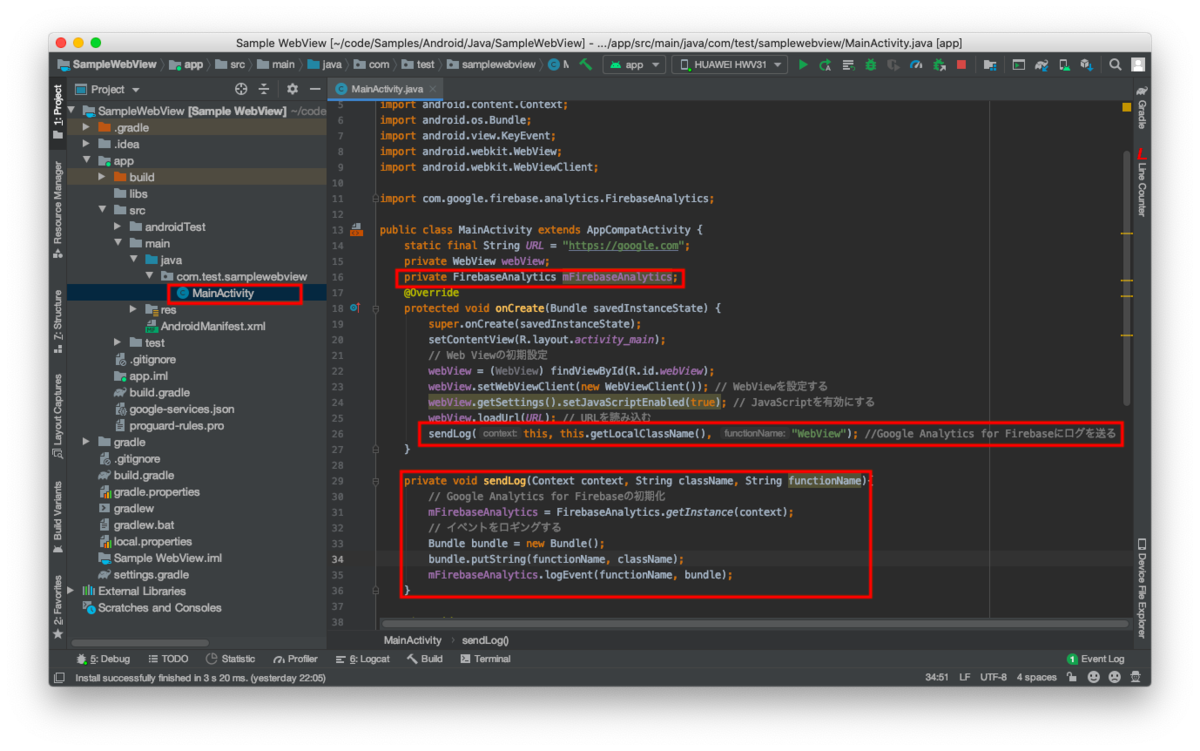
1. [SampleWebView] > [app] > [src] > [main] > [java] > [com.test.samplewebview] > MainActivity.javaをクリックします(図24)。
2. MainActivity.javaで以下のメンバ変数を追記します(図24)。
private FirebaseAnalytics mFirebaseAnalytics;
- Google Analytics for Firebaseにデータを送るための、以下のsendLog()メソッドを追加します(図24)。
private void sendLog(Context context, String className, String functionName){ // Google Analytics for Firebaseの初期化 mFirebaseAnalytics = FirebaseAnalytics.getInstance(context); // イベントをロギングする Bundle bundle = new Bundle(); bundle.putString(functionName, className); mFirebaseAnalytics.logEvent(functionName, bundle); }
- onCreate()メソッドで、以下のようにsendLog()メソッドを呼び出します(図24)。
sendLog(this, this.getLocalClassName(), "WebView"); //Google Analytics for Firebaseにログを送る

これで実装は完了です。
Google Analytics for Firebaseの設定
- SampleWebViewをビルドして、端末にインストールしてください。
- 以下のウェブページにアクセスし、ログインします。
firebase.google.com - [コンソールへ移動]をクリックします。
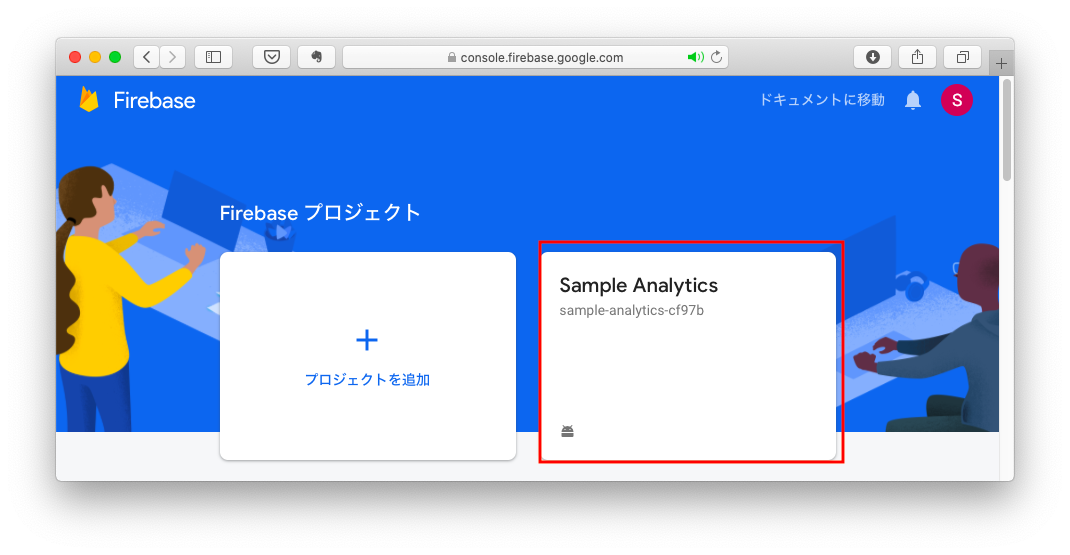
- [Sample Analytics]を選択してください(図25)。

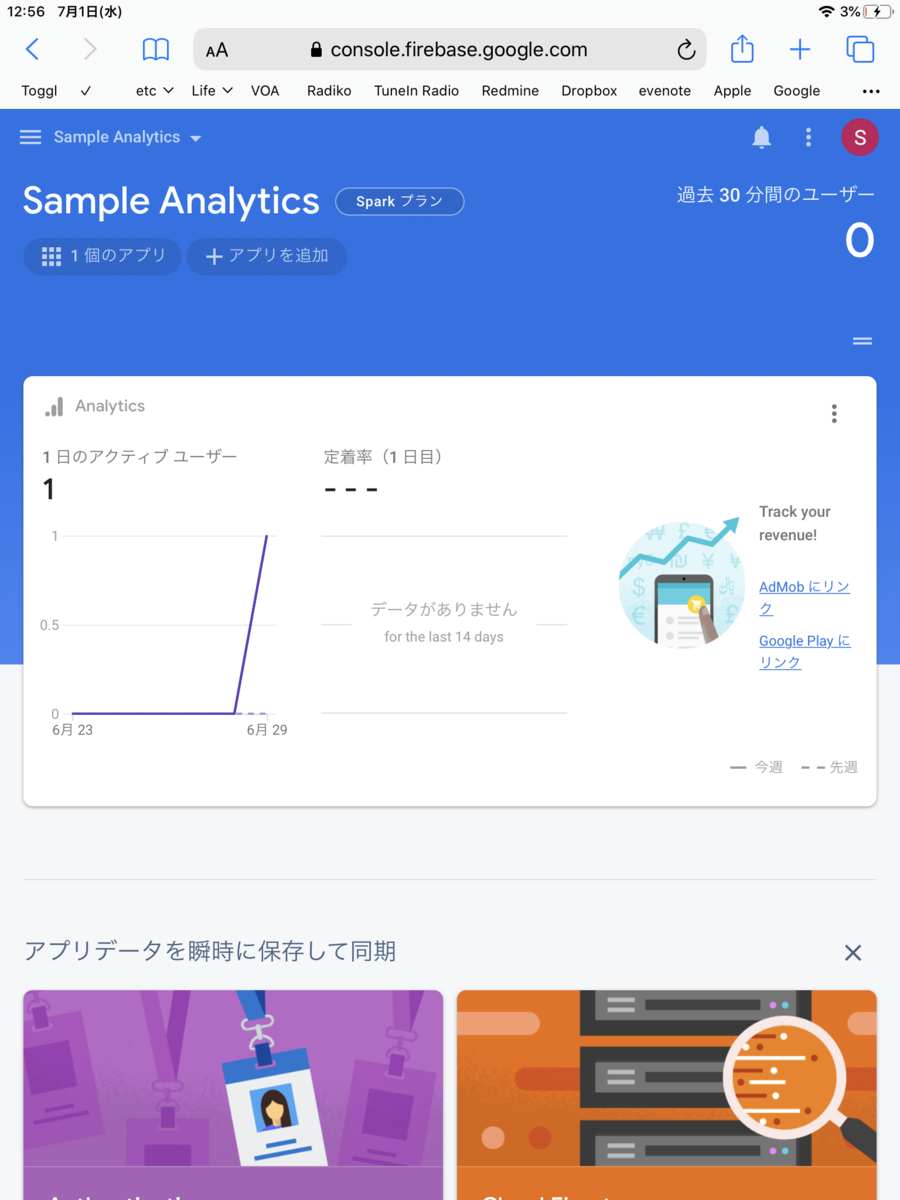
図25 - Analytics画面でユーザーの利用状況を確認できます。
アクセスログを確認できました。

図26 - 左側メニュー > [分析] > [Events]をクリックします。

図27 - [既存のイベント]で"WebView"の利用件数を確認できます。
イベントログを確認できました。

図28
アプリをリリースする際の注意点
2018年5月25日に「EU一般データ保護規則」(GDPR:General Data Protection Regulation)が施行されました。
これは欧州連合 (EU) 内の全ての個人のためにデータ保護を強化し統合することを意図している規則です。
Google Analyticsでデータを取得するアプリをリリースした際にEUで使われると、GDPRに基づく罰則の対象になることがあります。具体的には、違反した場合に巨額の罰金が科されます。
罰則の対象にならないように、「ユーザーの同意を得てからGoogle Analyticsでデータを取得する」や「日本国外では利用できないようにする」などの対応をしてください。これはあくまで例なので、GDPRについて十分に調査・確認の上、判断・対応をしてください。
おわりに
今回はGoogle Analytics for FirebaseのAndroidでの利用方法を説明しました。Google Analytics for Firebaseを行うことで、アプリのユーザー・利用データを分析できることが分かったと思います。
今回の分析方法は単純な例でしたが、他にも様々な分析ができるので、Google Analytics for Firebaseコンソール上で色々と試すといいかもしれません。
また、Firebaseは今回紹介したGoogle Analytics以外にも様々なサービスがあります。また機会があれば、他のサービスについても紹介したいと思います。
WebViewを使ってみよう(Android, Java)
はじめに
Androidでは、WebViewやChrome Custom Tabsを利用して実装することで、ウェブページをアプリ内で表示することができます。
今回はWebViewの利用方法を説明します。
前準備
プロジェクトの作成
- Android Studioを起動してください。
- 起動画面の[Start a new Android Studio Project]をクリックします(図1)。

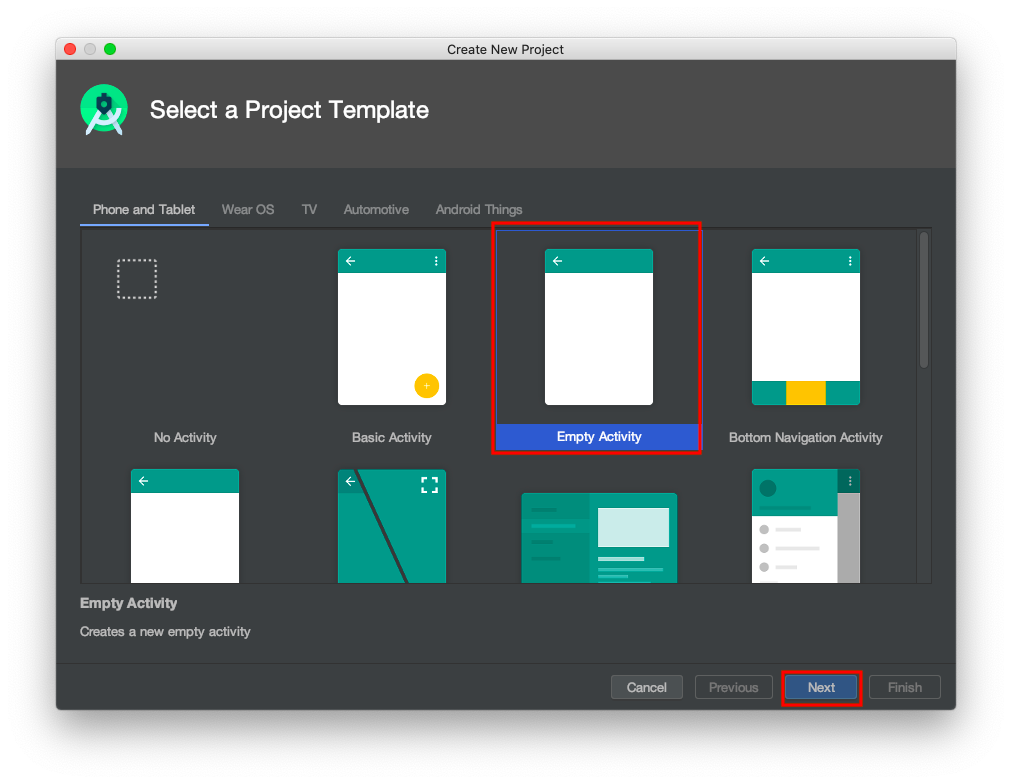
図1 - [Empty Activity]を選択の上、[Next]をクリックします(図2)。

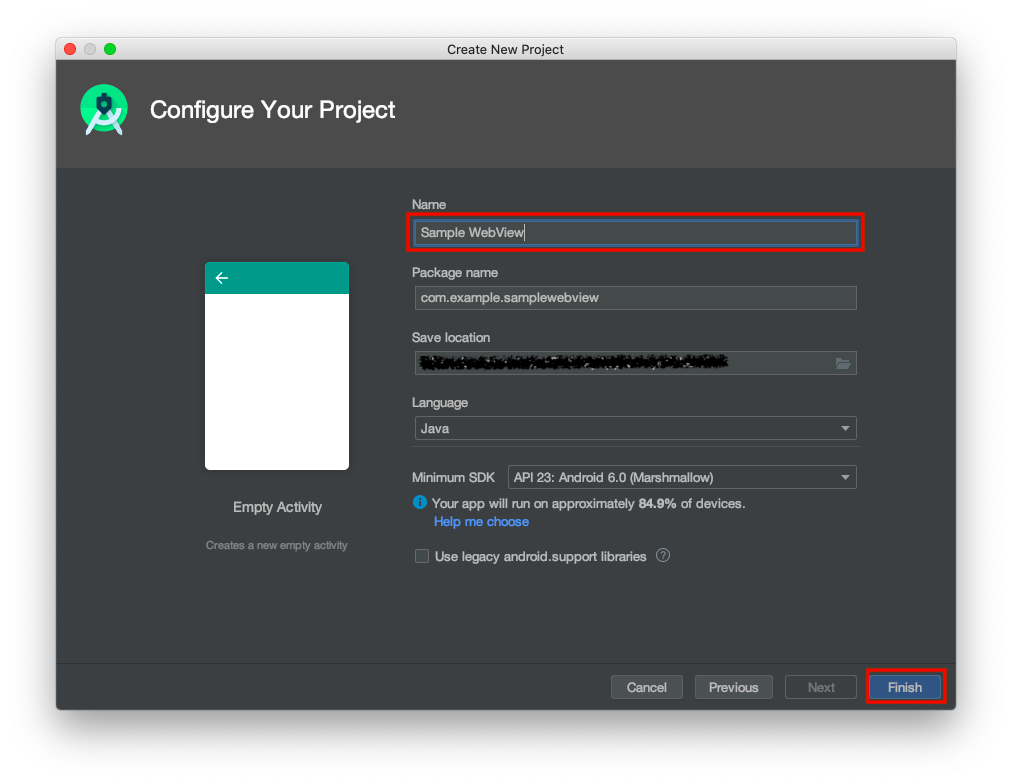
図2 - [Name]に"Sample WebView"を入力の上、[Finish]をクリックします(図3)。

図3
これでアプリの前準備は完了です。
パーミッションの追加
今回はWebViewを使うので、アプリのインターネットの権限を有効にする必要があります。
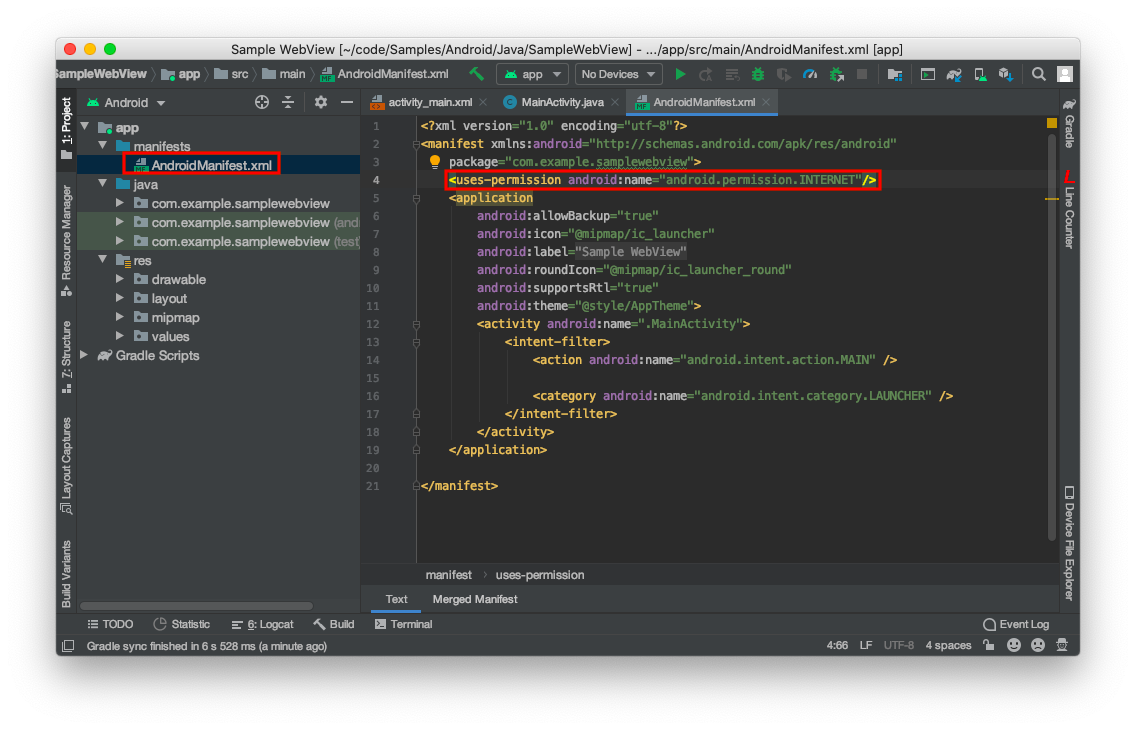
1. [app] > [manifests] > [AndroidManifest.xml]をクリックします(図4)。
2. 以下のコードをAndroidManifest.xmlに追記します(図4)。
<uses-permission android:name="android.permission.INTERNET"/>

レイアウトの追加
画面にWebViewを表示するために、WebViewのレイアウトを設定する必要があります。
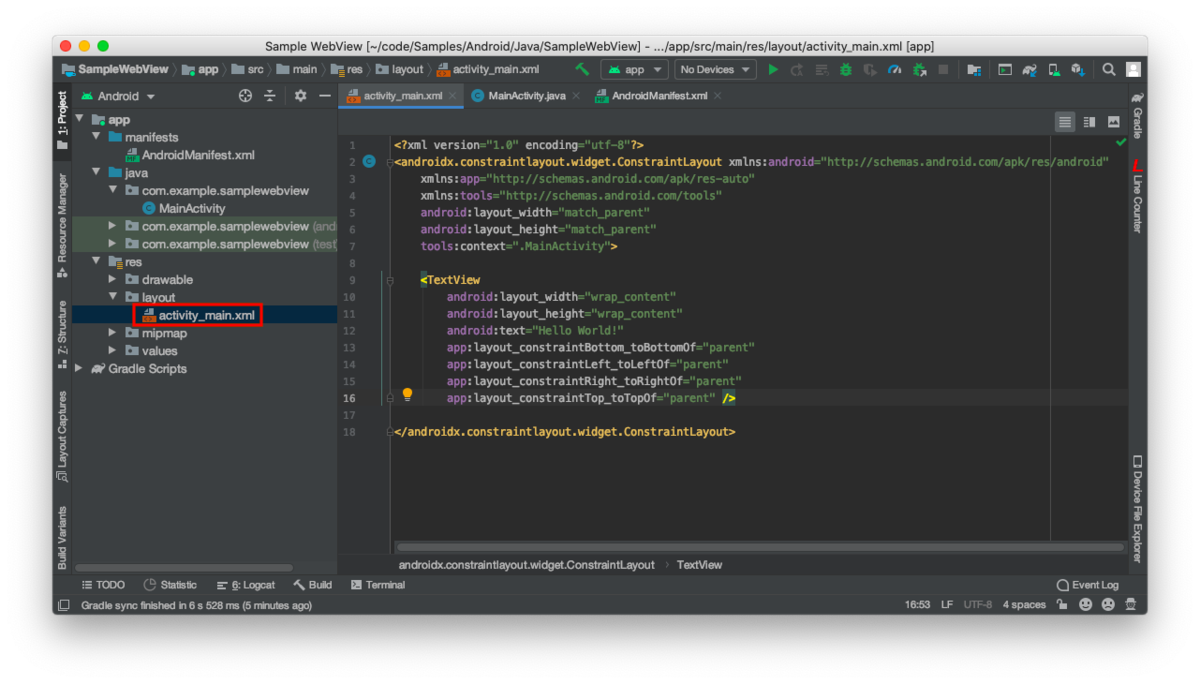
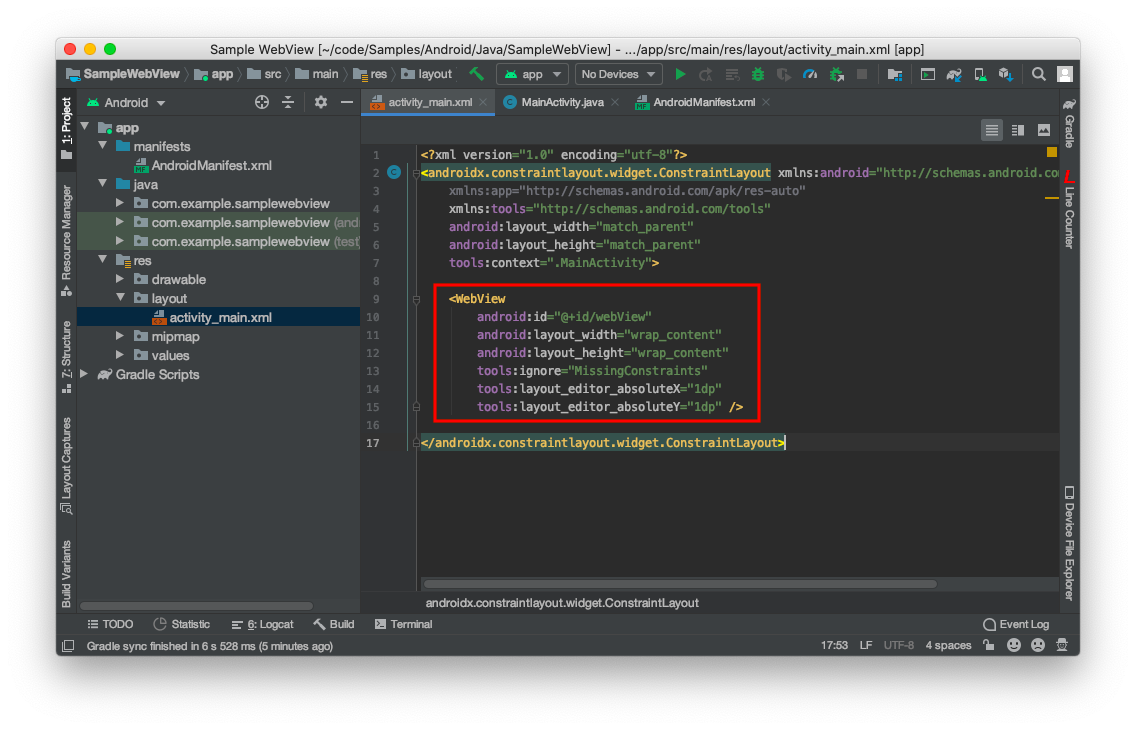
1. [app] > [res] > [layout] > [activity_main.xml]をクリックします(図5)。

<WebView android:id="@+id/webView" android:layout_width="wrap_content" android:layout_height="wrap_content" tools:ignore="MissingConstraints" tools:layout_editor_absoluteX="1dp" tools:layout_editor_absoluteY="1dp" />

wrap_contentを指定することで、指定したViewを表示するのに十分なサイズを自動で指定できます。
WebViewの実装
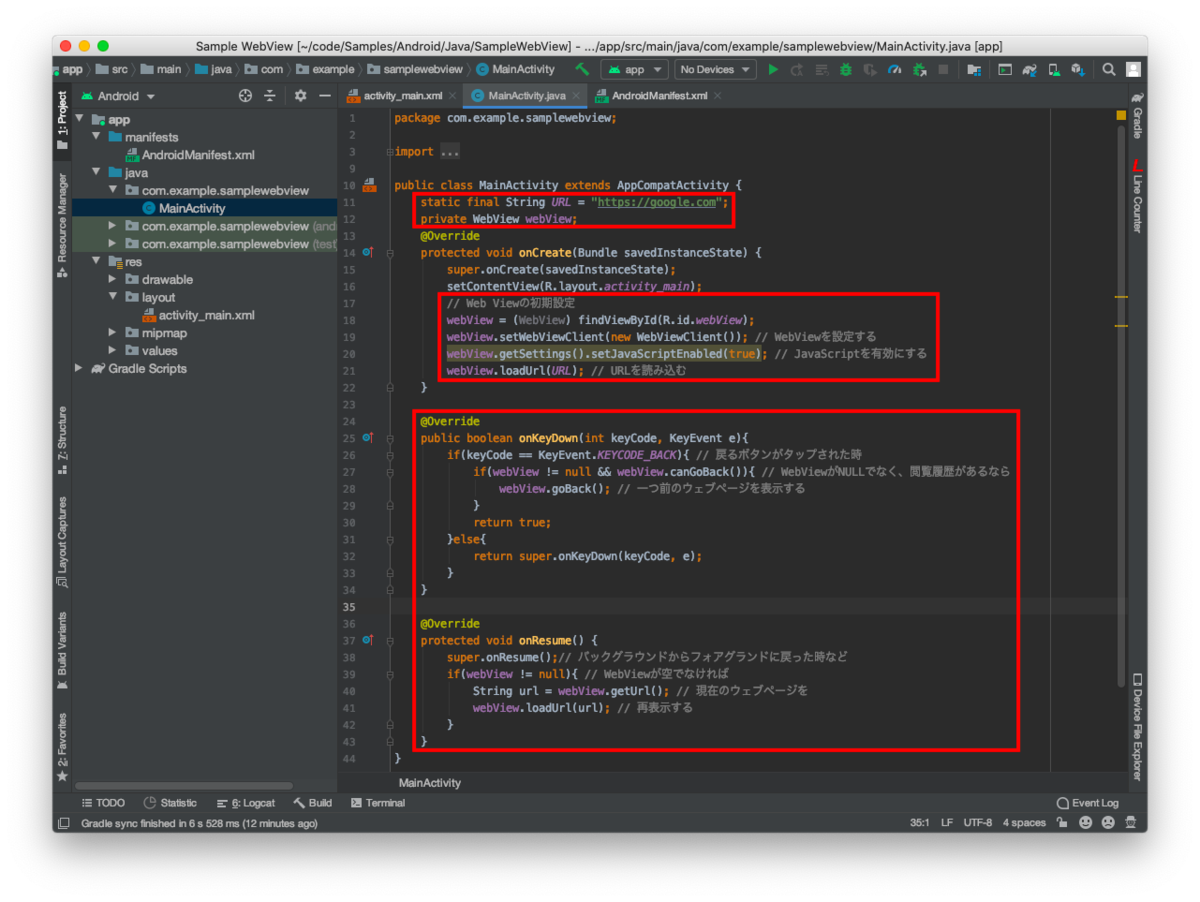
1. [app] > [java] > [com.example.samplewebview] > [MainActivity.java]をクリックします(図7)。

2. MainActivity.javaに以下のコードを追記します(図8)。
static final String URL = "https://google.com"; private WebView webView;
3. onCreate()メソッド内に以下のコードを追記します(図8)。
// Web Viewの初期設定 webView = (WebView) findViewById(R.id.webView); webView.setWebViewClient(new WebViewClient()); // WebViewを設定する webView.getSettings().setJavaScriptEnabled(true); // JavaScriptを有効にする webView.loadUrl(URL); // URLを読み込む
これでMainActivityが呼び出された場合、WebViewが表示されます。
4. onKeyDown()メソッドを作成し、以下のコードを追記します(図8)。
@Override public boolean onKeyDown(int keyCode, KeyEvent e){ if(keyCode == KeyEvent.KEYCODE_BACK){ // 戻るボタンがタップされた時 if(webView != null && webView.canGoBack()){ // WebViewがNULLでなく、閲覧履歴があるなら webView.goBack(); // 一つ前のウェブページを表示する } return true; }else{ return super.onKeyDown(keyCode, e); } }
これで、端末の戻るボタンがタップされた時に一つ前のウェブページが表示されるようになります。
5. onResume()メソッドを作成し、以下のコードを追記します(図8)。
@Override protected void onResume() { super.onResume();// バックグラウンドからフォアグランドに戻った時など if(webView != null){ // WebViewが空でなければ String url = webView.getUrl(); // 現在のウェブページを webView.loadUrl(url); // 再表示する } }

動作確認
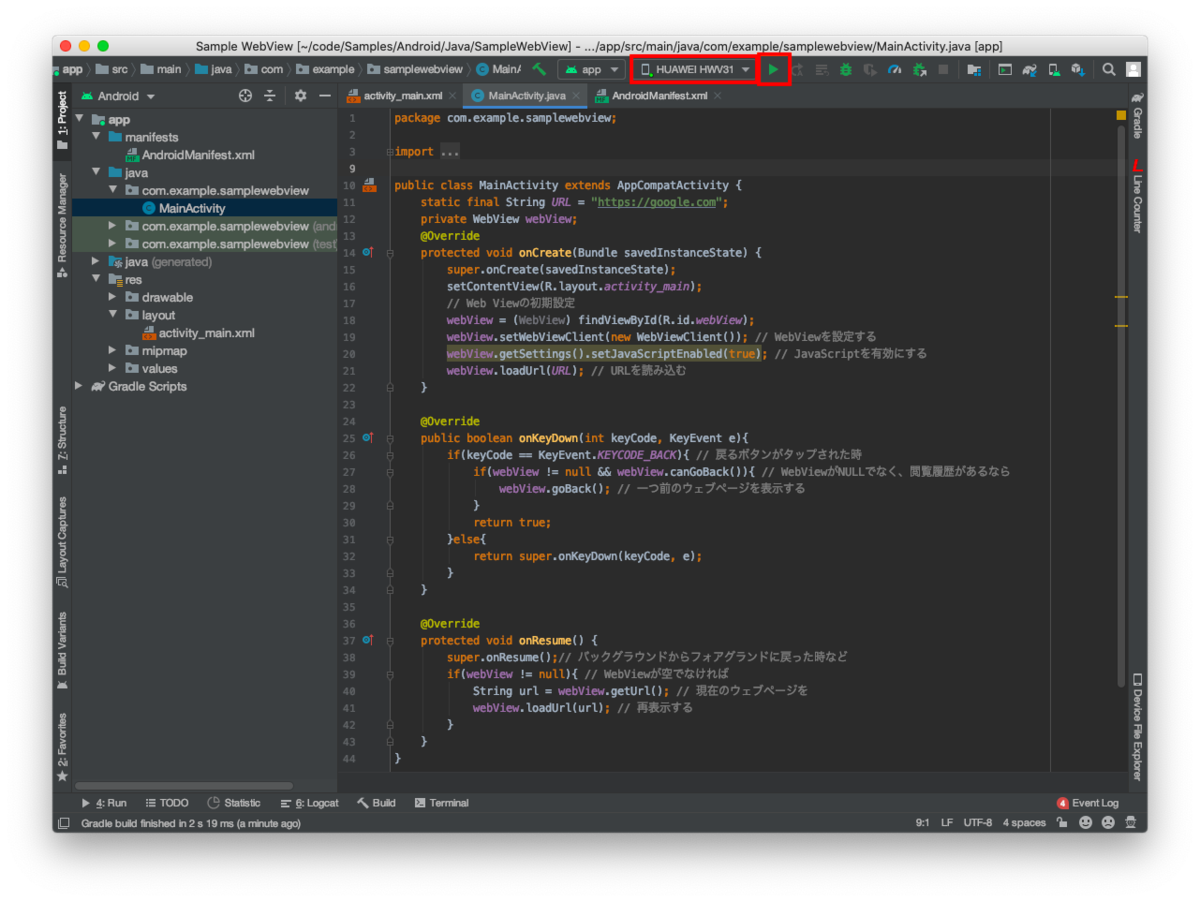
- 上部のツールバーでビルド先(端末やエミュレーター)を選択の上、[▶︎]をクリックします(図9)。

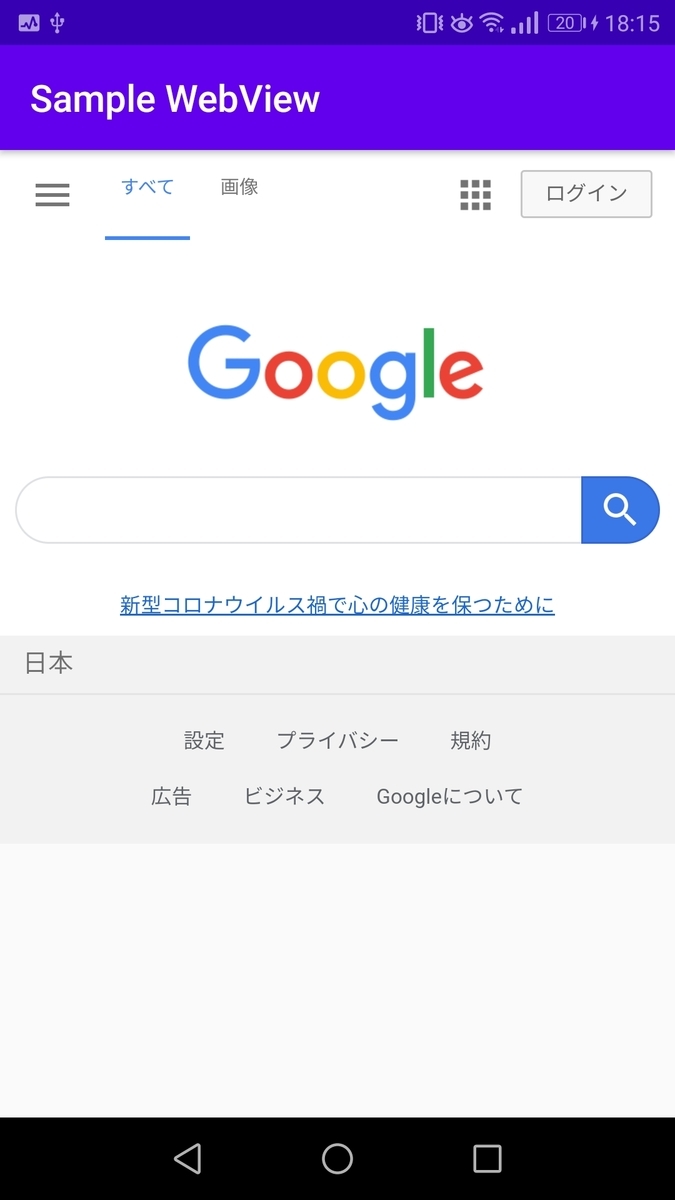
図9 - ビルド先(端末やエミュレーター)で指定したURLのウェブページが表示されるのを確認できました(図10)。

図10
おわりに
WebViewやChrome Custom Tabsは様々な場面で使われます。例えば、OAuth2.0を使った認可・認証のログイン画面の表示やネットショッピングサイトのアプリ(アプリはWebViewやChrome Custom Tabsのみ実装し、アプリ内でモバイル向けのウェブページを表示するようにしている場合もあるようです。)によく使われています。もちろん、ウェブブラウザアプリなどにも利用されています。
WebViewを使ってみよう(iOS, Objective-C)
はじめに
iOS&iPadOSでは、WebKit FrameworkやSFSafariViewControllerを利用して実装することで、ウェブページをアプリ内で表示することができます。
今回はWebKit Frameworkの利用方法を説明します。
前準備
プロジェクトの作成
Xcodeを起動してください。
起動画面の [Create a new Xcode project]をクリックします(図1)。

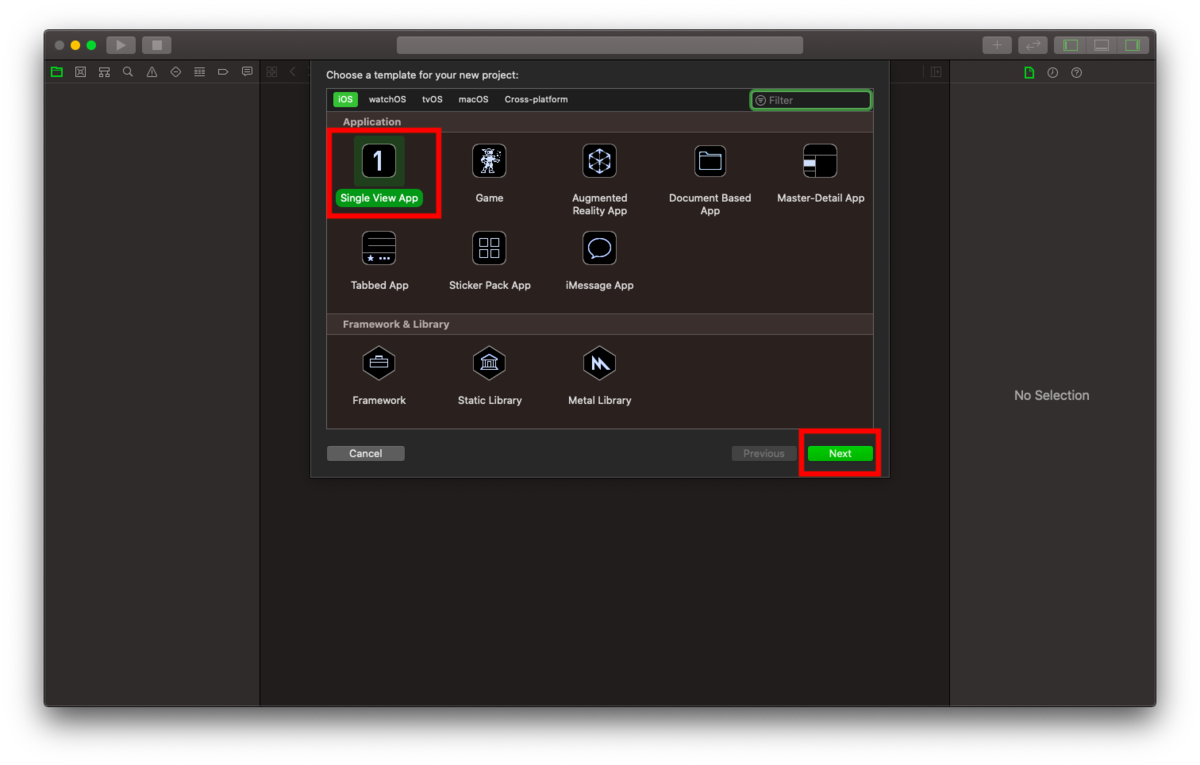
図1 [Single View App]を選択のうえ、[Next]ボタンをクリックします(図2)。

図2 [Product Name]に"Sample WebView"と入力します。
"Sample WebView"がアプリ名になります(図3)。[Language]で"Objective-C"を選択のうえ、[Next]ボタンをクリックします(図3)。

図3 適当なフォルダを選択のうえ、[Create]をクリックします(図4)。

図4
これでアプリの前準備は完了です。
ビルド設定(任意)
この作業は任意です。
1. ビルドターゲットの設定(OS Version)
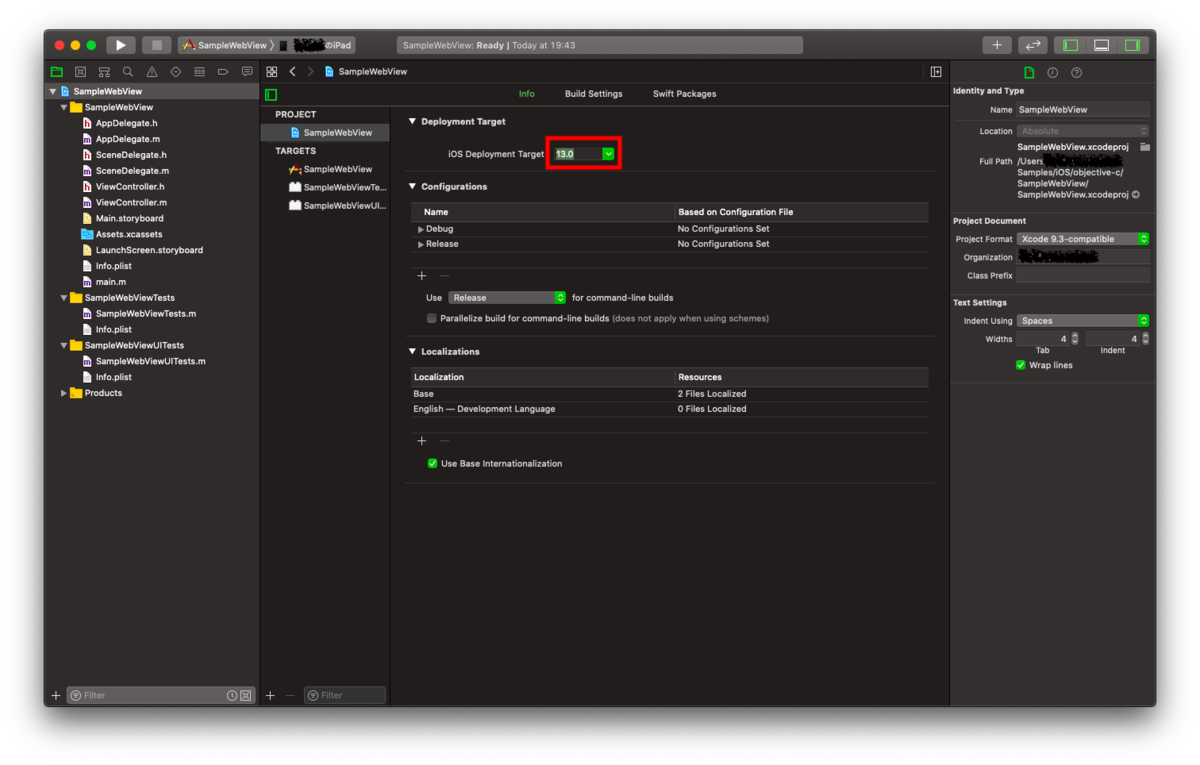
[PROJECT] > [Info] > [Deployment Target] > [iOS Deployment Target]で[13.0]を選択します(図5)。
これでiOS & iPadOS13向けのビルドにすることができます。

- ビルドターゲットの設定(Device)
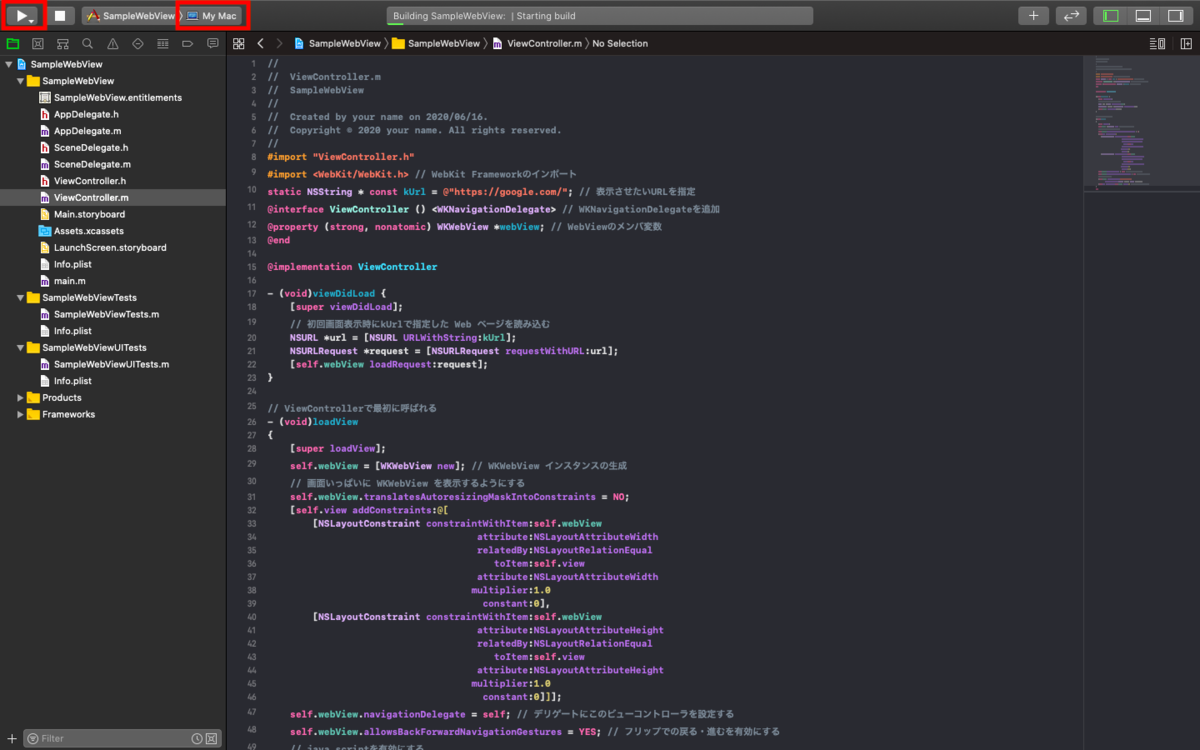
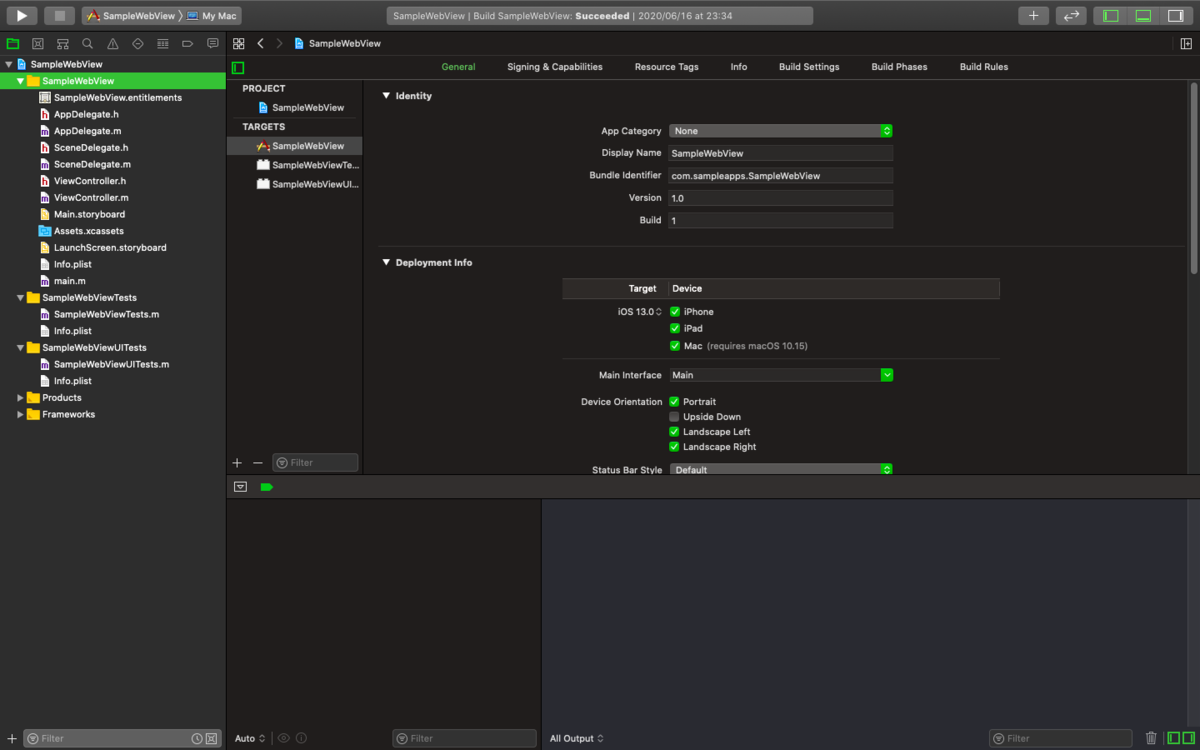
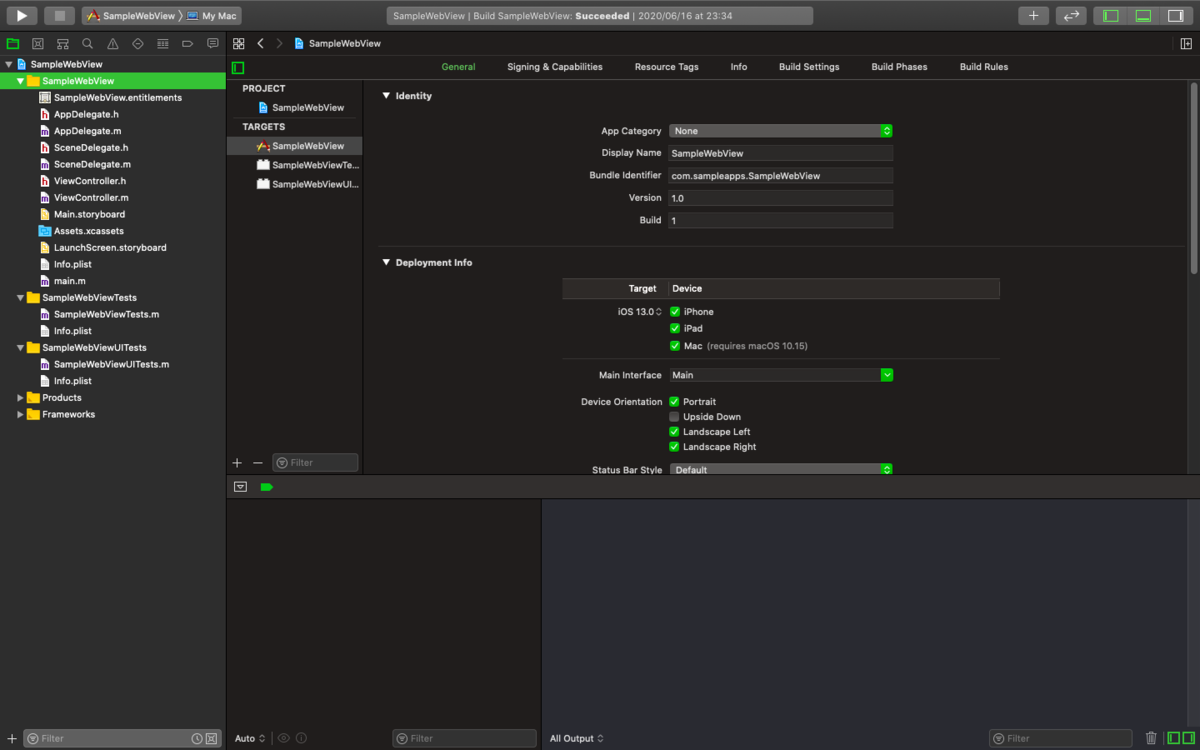
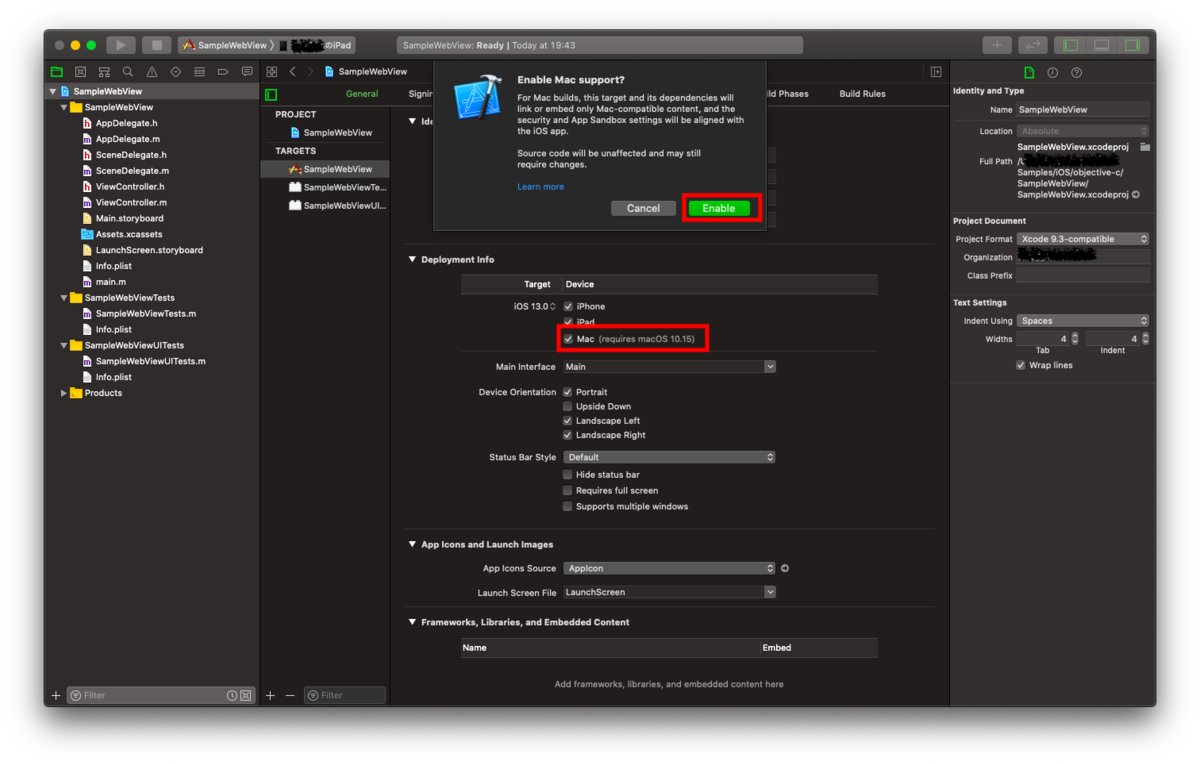
[TARGETS] > [SampleWebView] > [General] > [Deployment Info]でMacのチェックボックスにチェックを入れます(図6)。
その後、[Enable]ボタンをクリックします(図6)。
これでiPhone・iPad・Mac向けのアプリにそれぞれビルドすることができます。
図6
※Xcode11からMac向けにもビルドできるようになりました。
WebKit Frameworkの追加
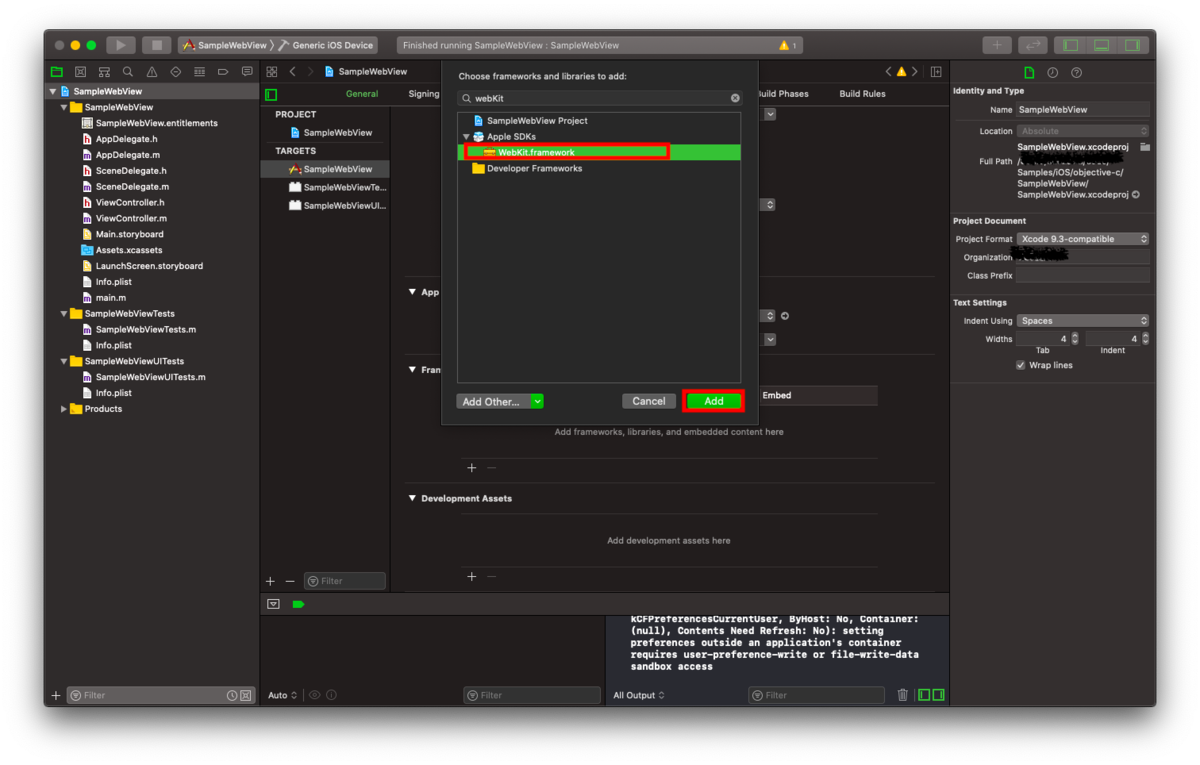
[TARGETS] > [SampleWebView] > [General] > [Frameworks, Libraries, and Embedded Content]で[+]ボタンをクリックします(図7)。

図7 "WebKit.framework"を選択のうえ、[Add]ボタンをクリックします(図8)。

図8
これでプロジェクトにWebKit Frameworkを追加できました。
WebViewの実装
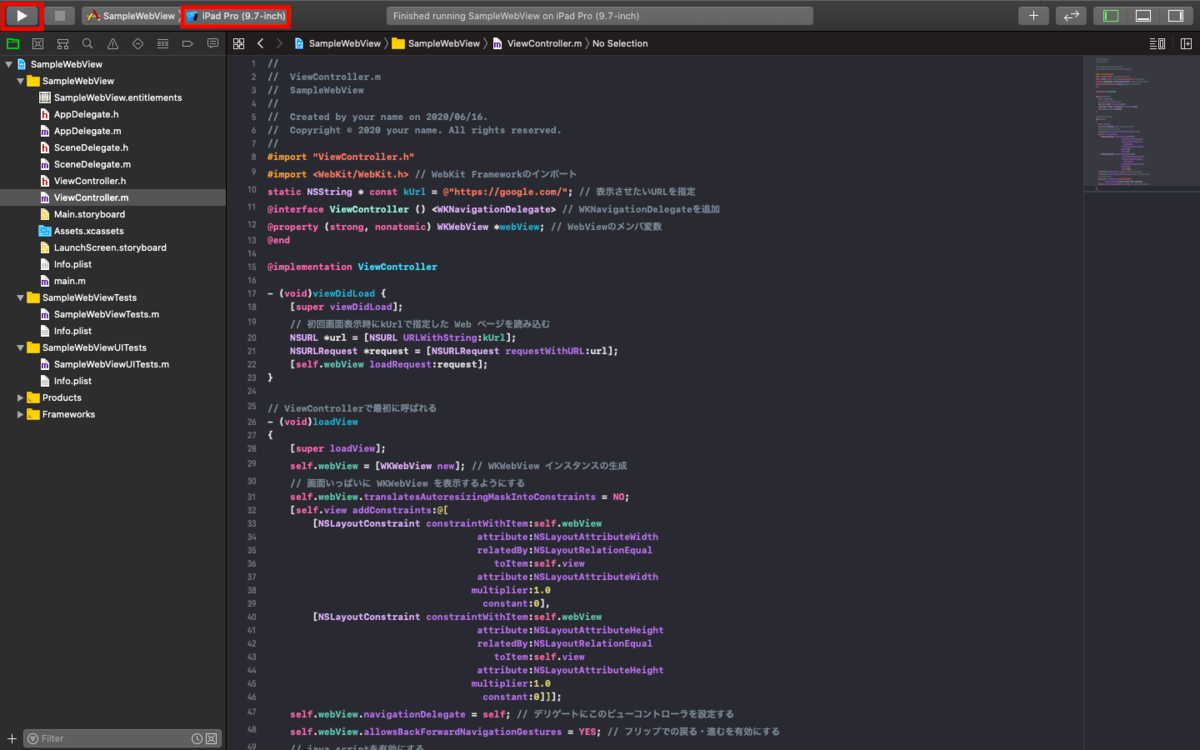
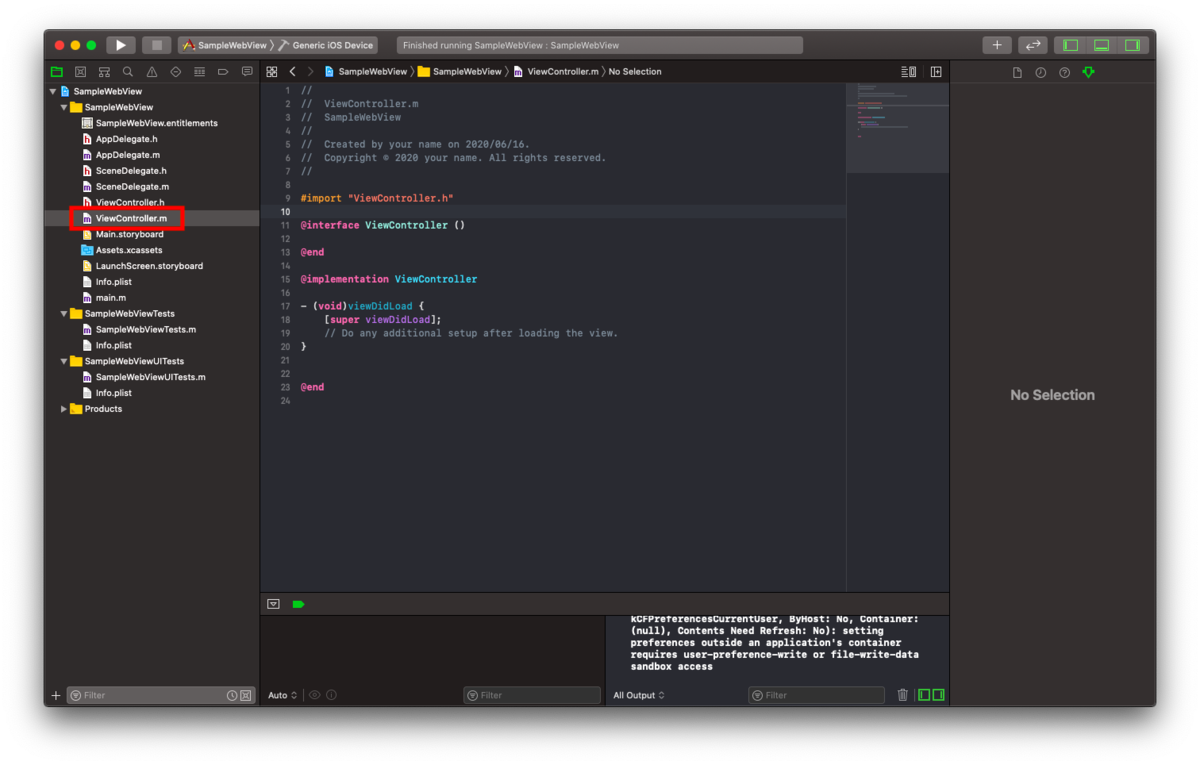
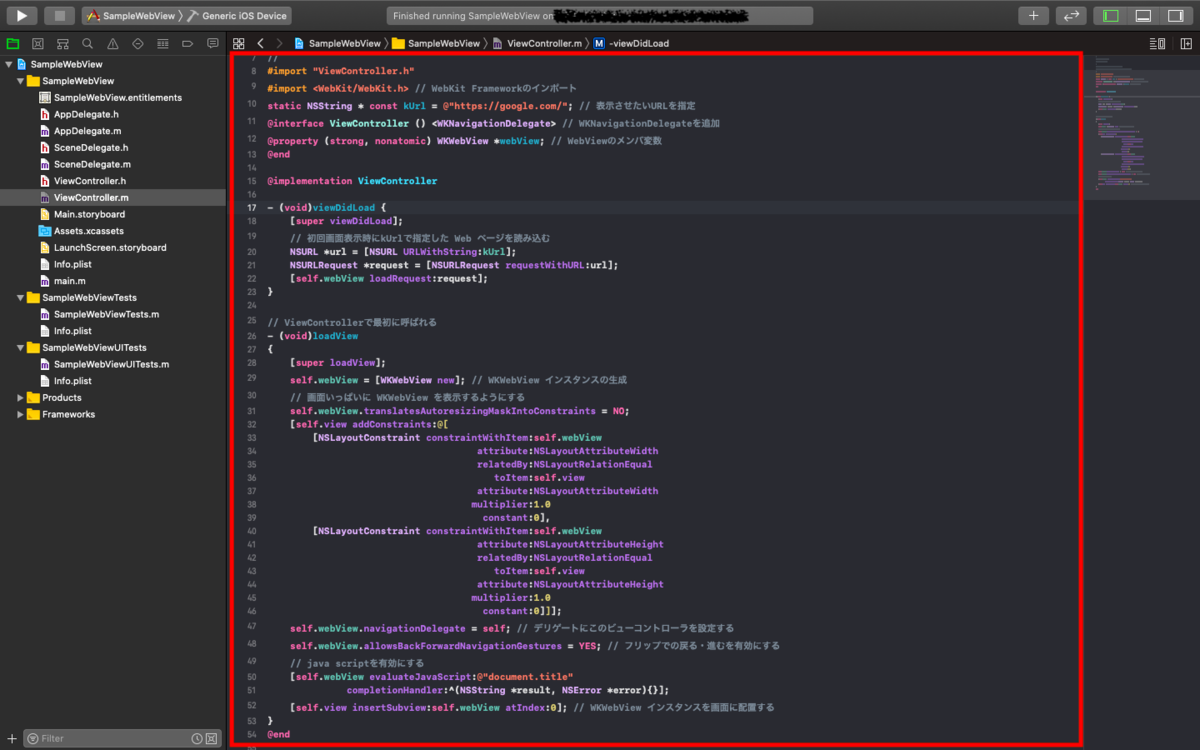
"ViewController.m"を選択してください(図9)。

図9 図10の赤枠部のようにソースコードを修正してください。

図10
これで実装は完了しました。
動作確認
動作確認(iOSの場合)
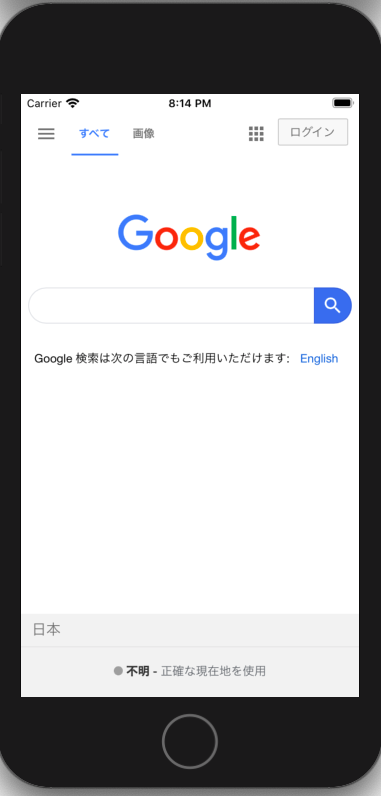
2.iPhoneで指定したURLのウェブページが表示されるのを確認できました(図12)。

動作確認(iPadOSの場合)
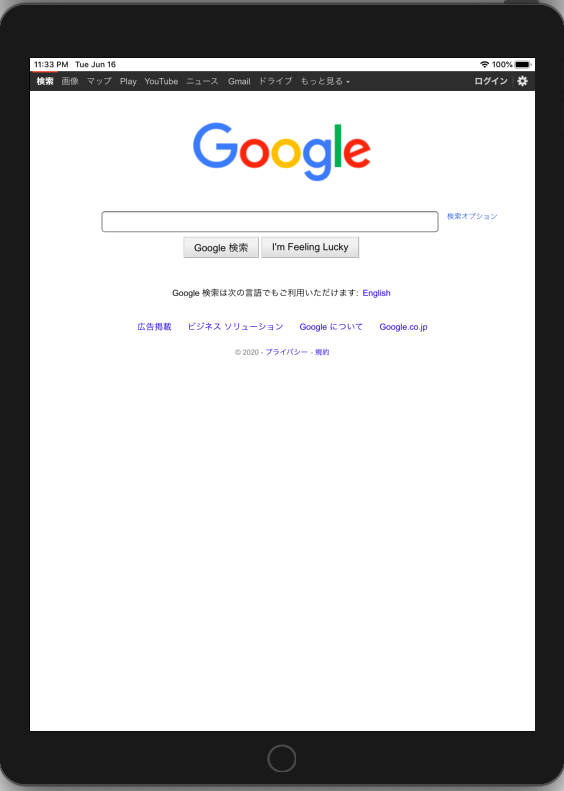
2.iPadで指定したURLのウェブページが表示されるのを確認できました(図14)。

動作確認(macOSの場合)
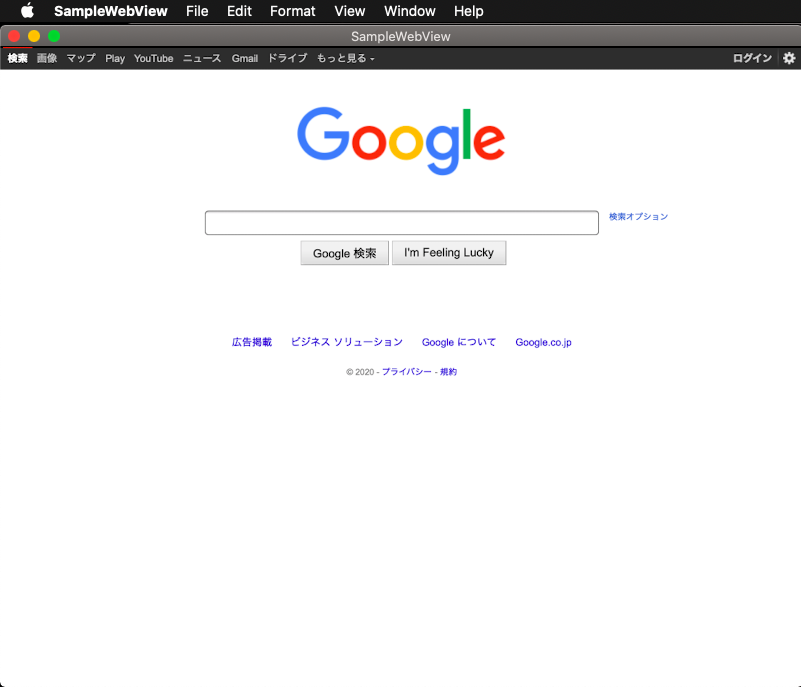
2.Macで指定したURLのウェブページが表示されるのを確認できました(図16)。

おわりに
WebKit FrameworkやSFSafariViewControllerは様々な場面で使われます。例えば、OAuth2.0を使った認可・認証のログイン画面の表示やネットショッピングサイトのアプリ(アプリはWebViewやSFSafariViewのみ実装し、アプリ内でモバイル向けのウェブページを表示するようにしている場合もあるようです。)によく使われています。もちろん、ウェブブラウザアプリなどにも利用されています。