Google Analytics for Firebaseを使ってみよう(Android, Java)
はじめに
Android・iOS・Web等に向けた、Google Analytics for FirebaseというGoogleのサービスがあります。これは何のサービスかというと、アプリのイベントログやアクセスログを解析・可視化するためのサービスです。これを使うことで、開発者はユーザのアプリの利用状況を知ることができます。例えば、どのバージョンが多く使われているか、どの機能がよく使われているか、どの地域でどのくらい使われるかなどです。
さて、今回はGoogle Analytics for FirebaseのAndroidでの利用方法を説明します。前回作ったSample WebViewアプリを元に実際に使ってみましょう。
事前準備
Google Analytics for Firebaseは、アプリのパッケージ名にcom.exampleが含まれていると正しく動作しない場合があります。
これを回避するために、パッケージ名をcom.example.samplewebviewからcom.test.samplewebviewに変更します。
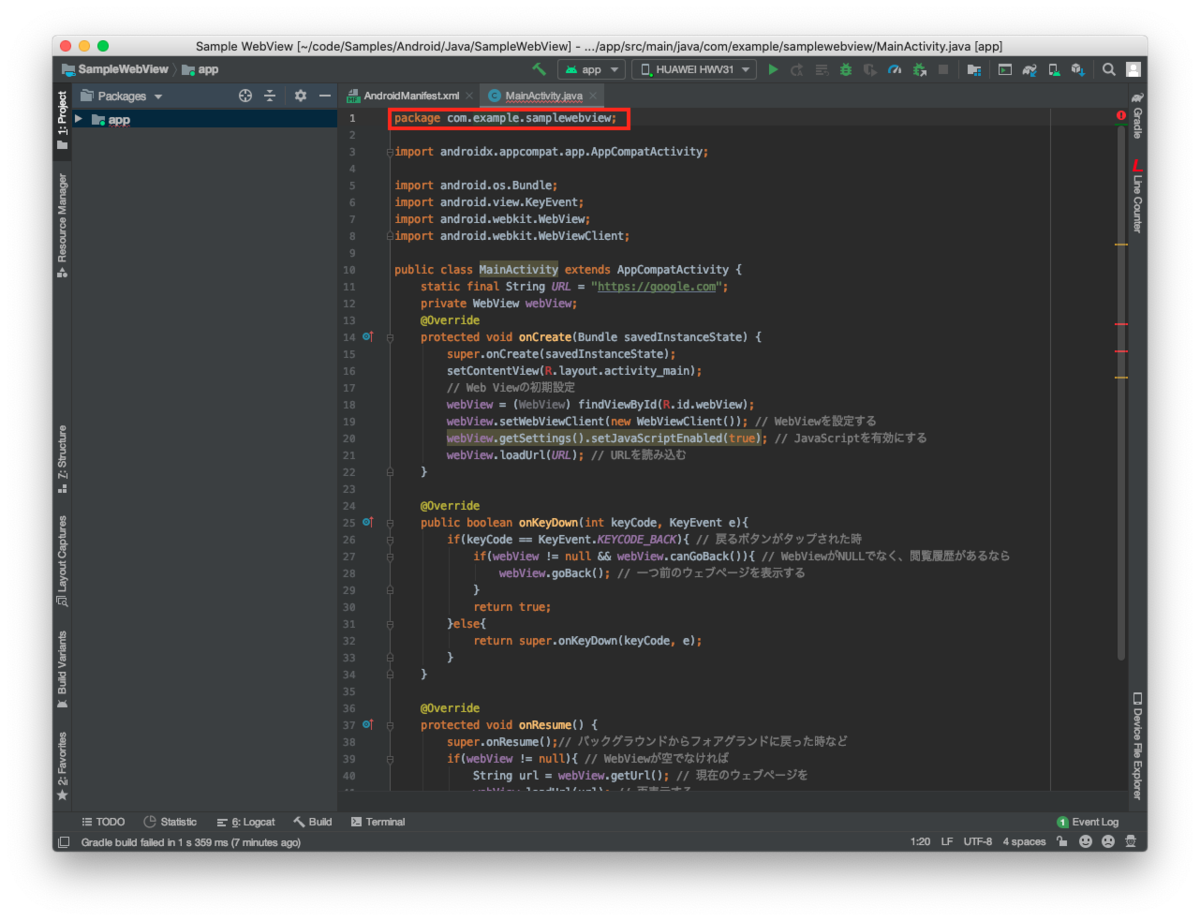
1. [SampleWebView] > [app] > [src] > [main] > AndroidManifest.xmlをクリックします。
2. 図1のようにcom.example.samplewebviewからcom.test.samplewebviewに変更します。

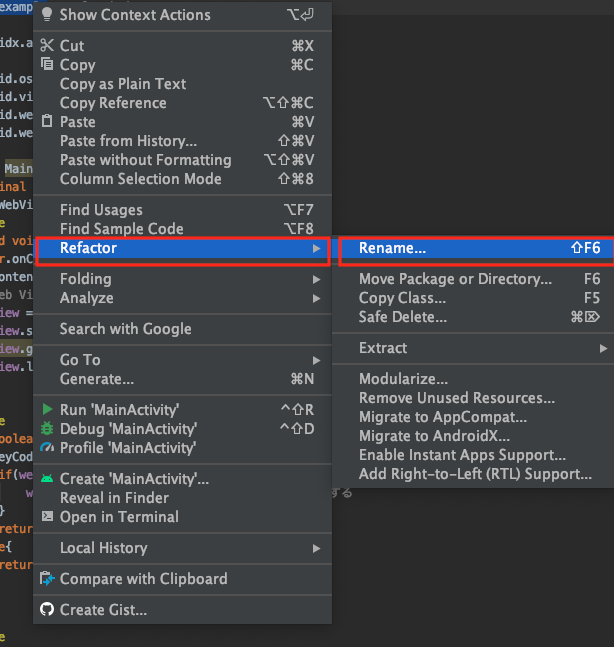
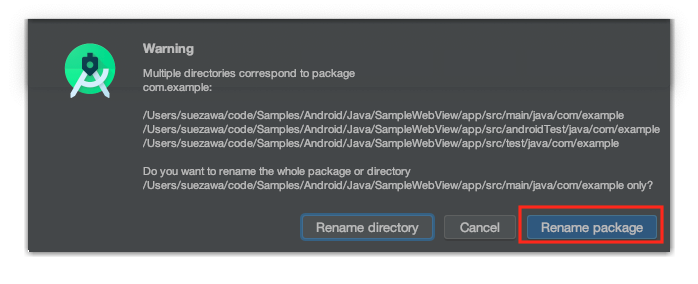
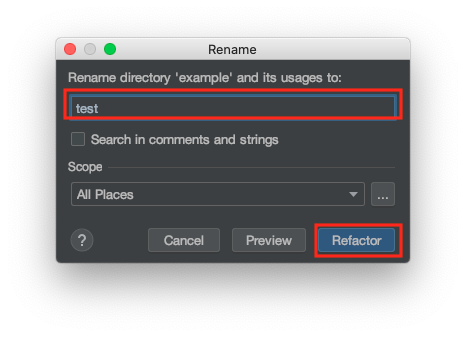
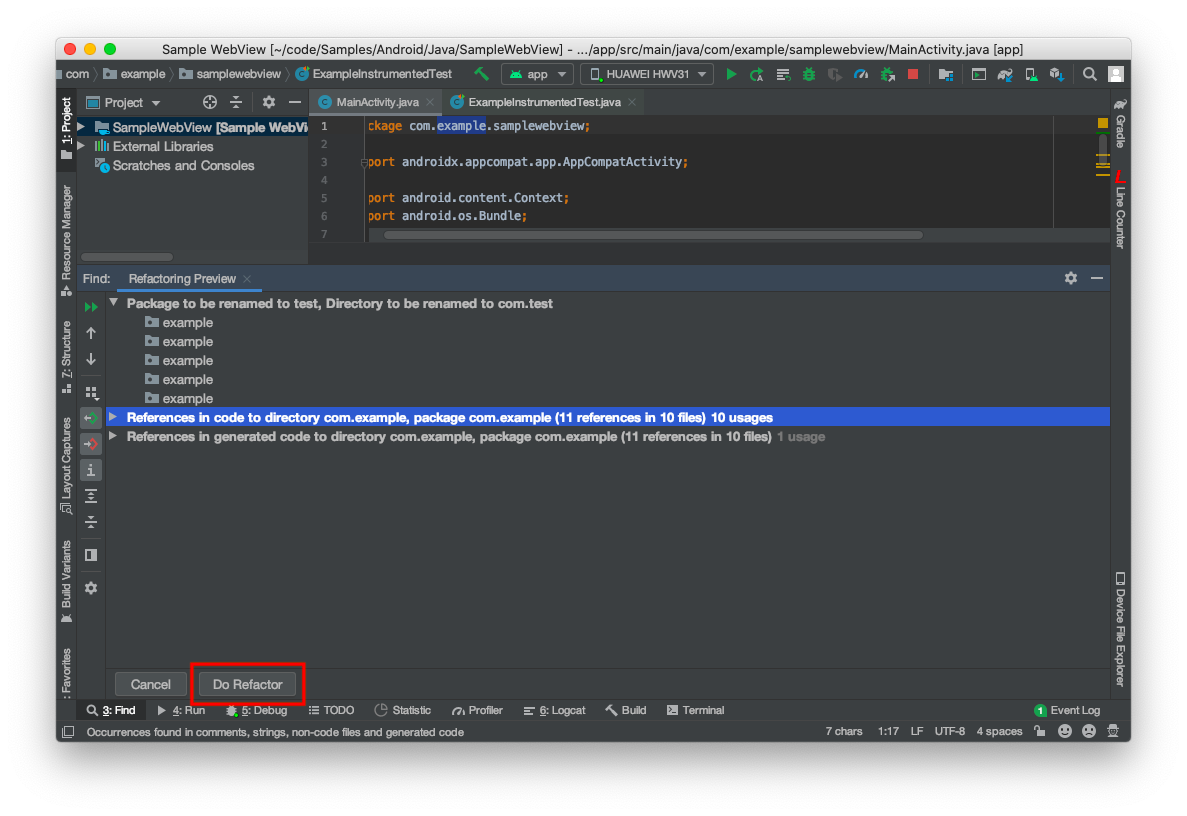
4. 図2のようにcom.example.samplewebviewのexampleを選択の上、右クリックします。





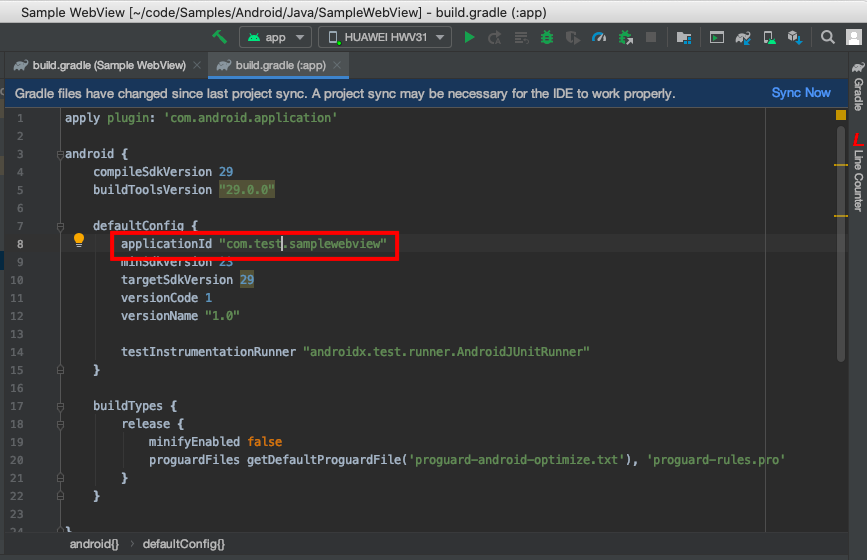
10. 図7のようにapplicationIdを"com.example.samplewebview"から"com.test.samplewebview"に変更します。

Google Analytics for Firebaseの設定
Google Analytics for Firebaseを利用するため、ウェブ上のコンソールの設定およびAndroid用のSDKの設定を行います。
1. 以下のウェブページにアクセスし、ログインします。
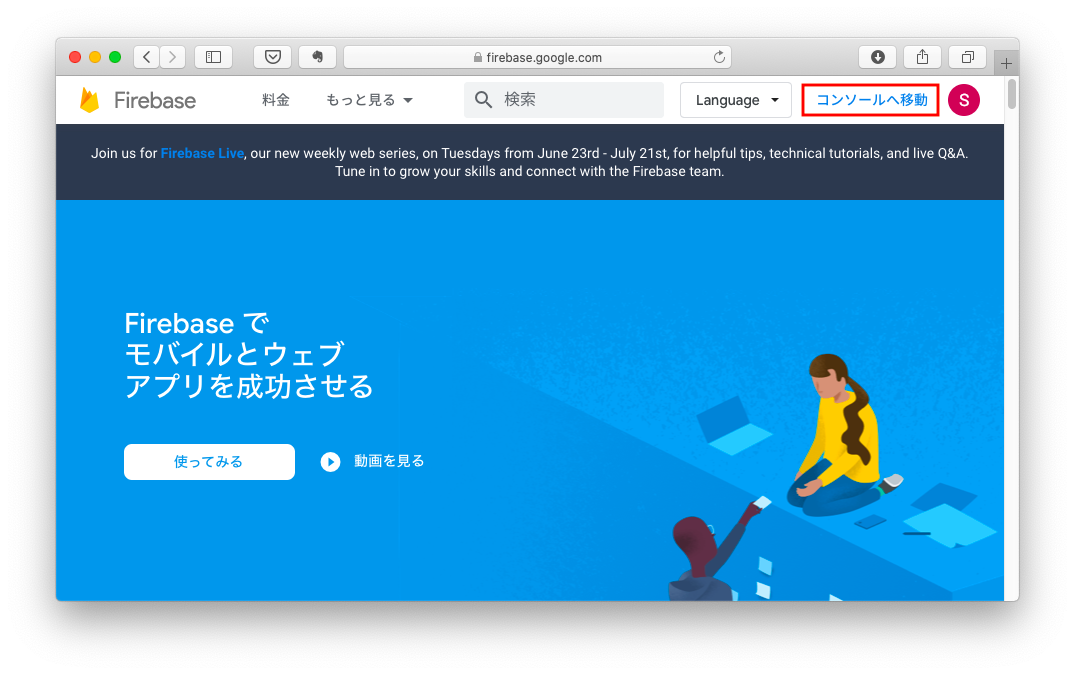
firebase.google.com
Googleアカウントをお持ちでない方は、作成してください。
2. [コンソールへ移動]をクリックします(図8)。




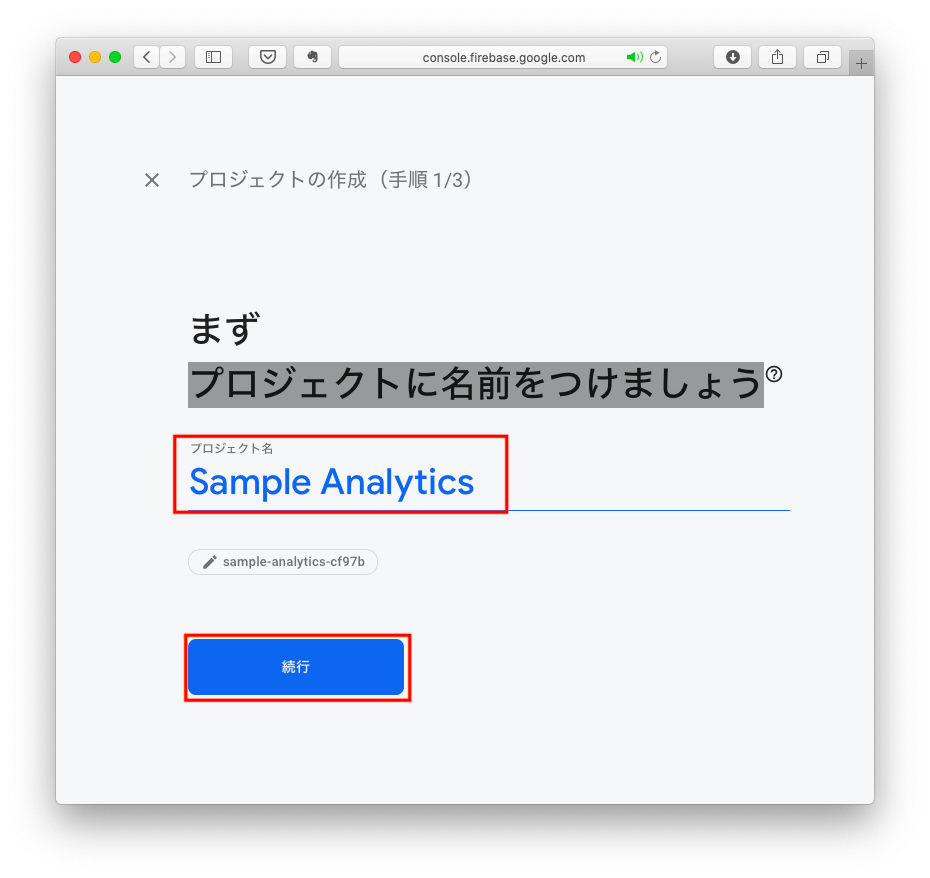
7. [プロジェクト作成]をクリックします(図12)。




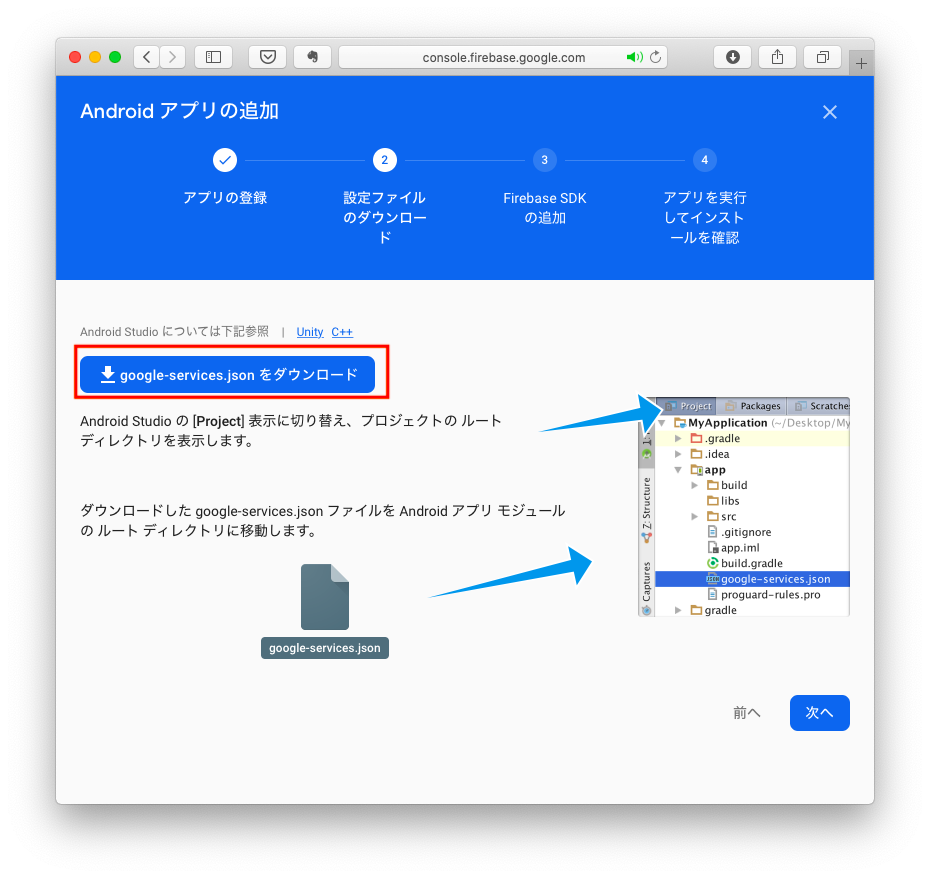
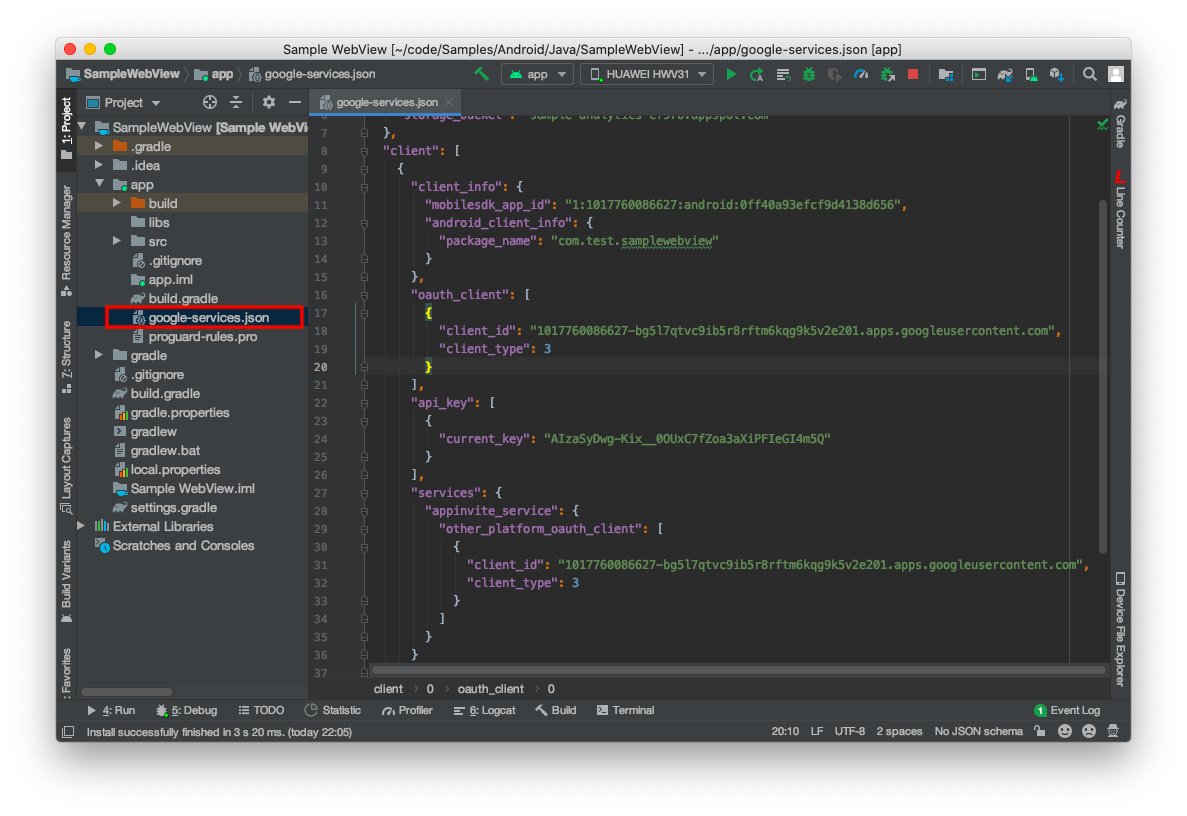
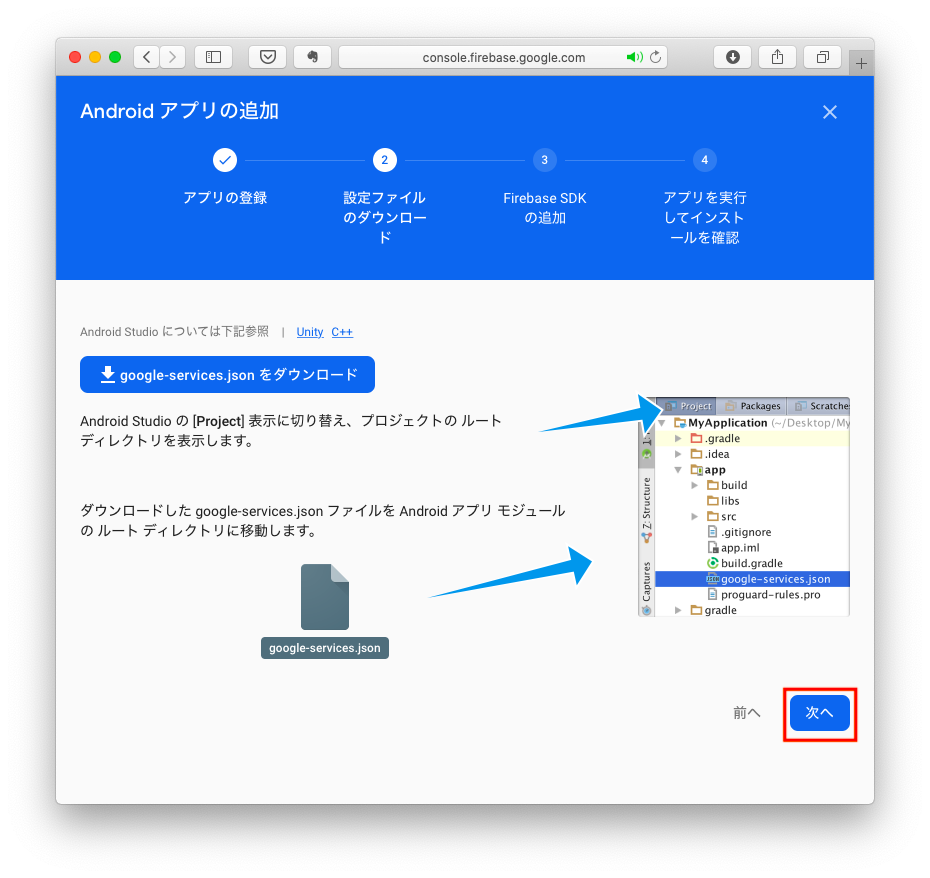
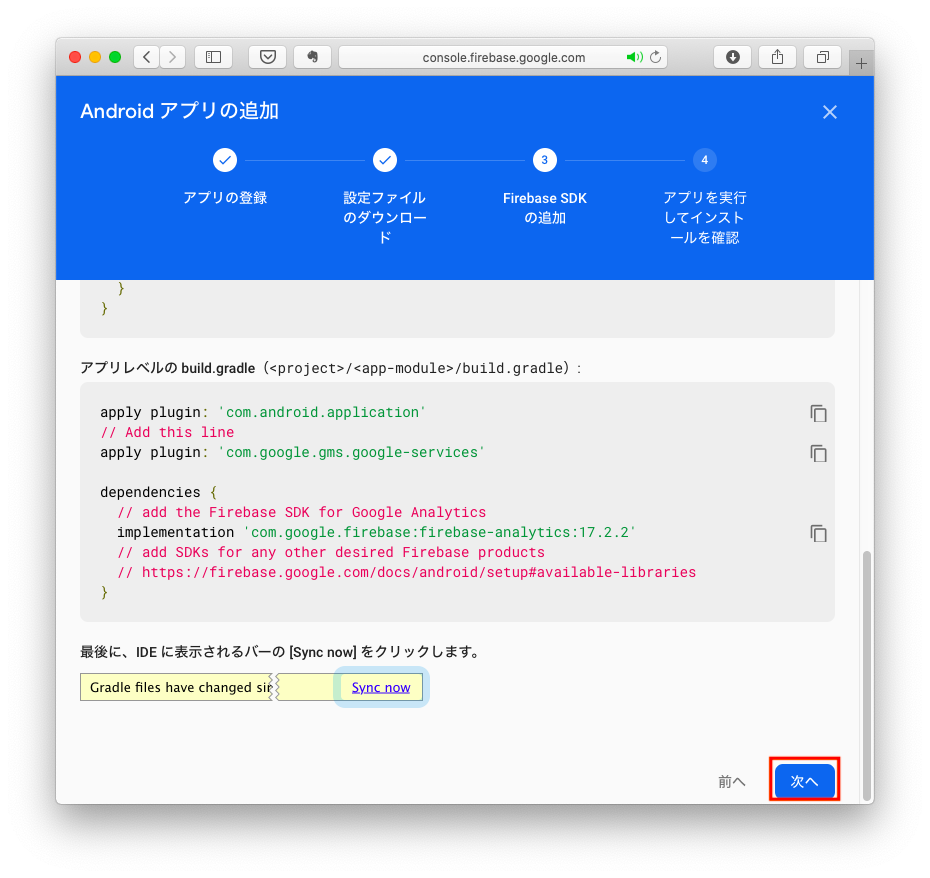
google-services.jsonはFirebaseを利用するための設定ファイルです。



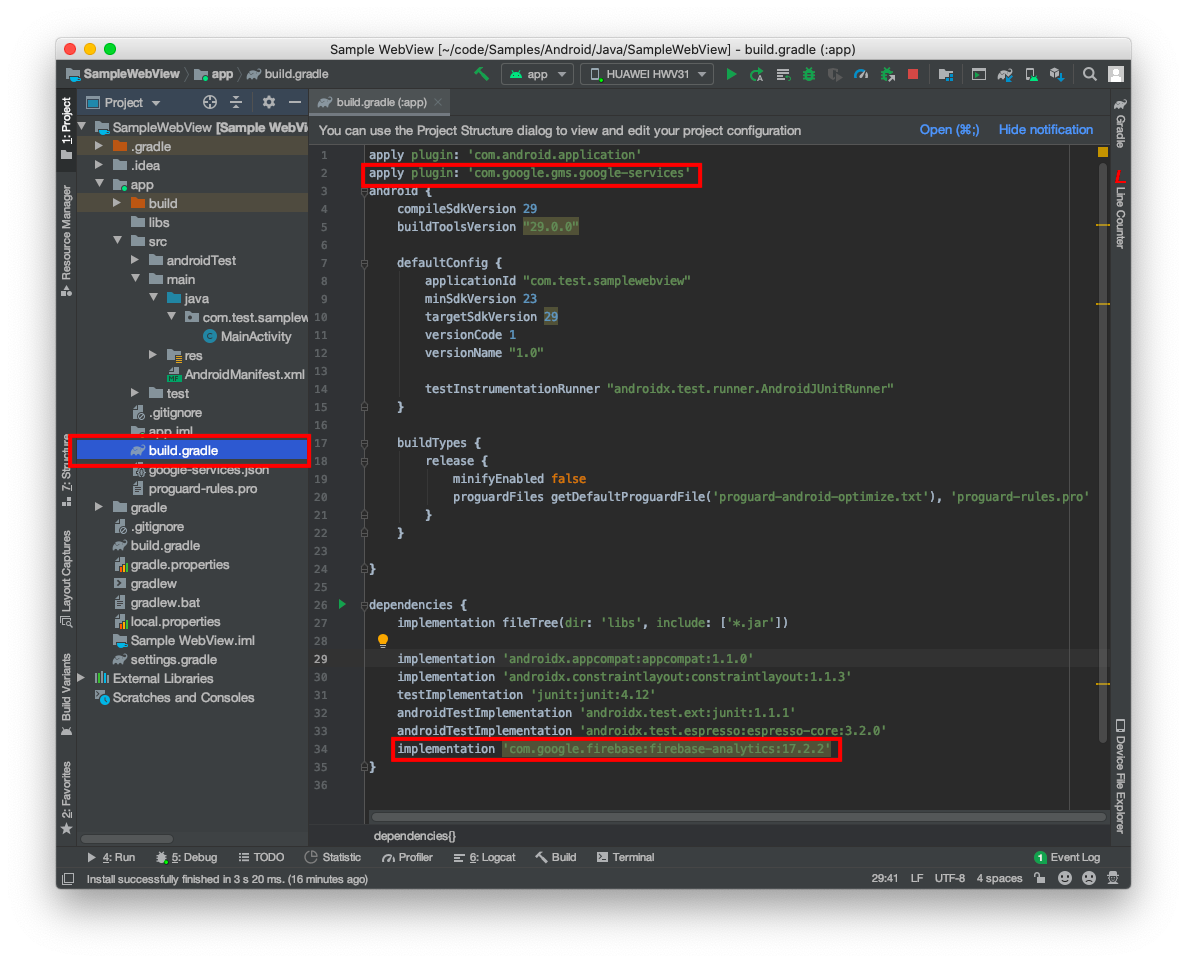
classpath 'com.google.gms:google-services:4.3.3'

apply plugin: 'com.google.gms.google-services'
implementation 'com.google.firebase:firebase-analytics:17.2.2'




Google Analytics for Firebaseの実装
Google Analytics for Firebaseの実装をします。
SampleWebViewアプリを起動しWebViewを表示した時に、"WebView"タグをFirebaseに送るようにします。こうすることで、Google Analytics for Firebaseのコンソール上で、「SampleWebViewアプリが起動しWebViewを表示した」ことが分かるようになります。(今回はタグを"WebView"としていますが、任意の名前で構いません。)
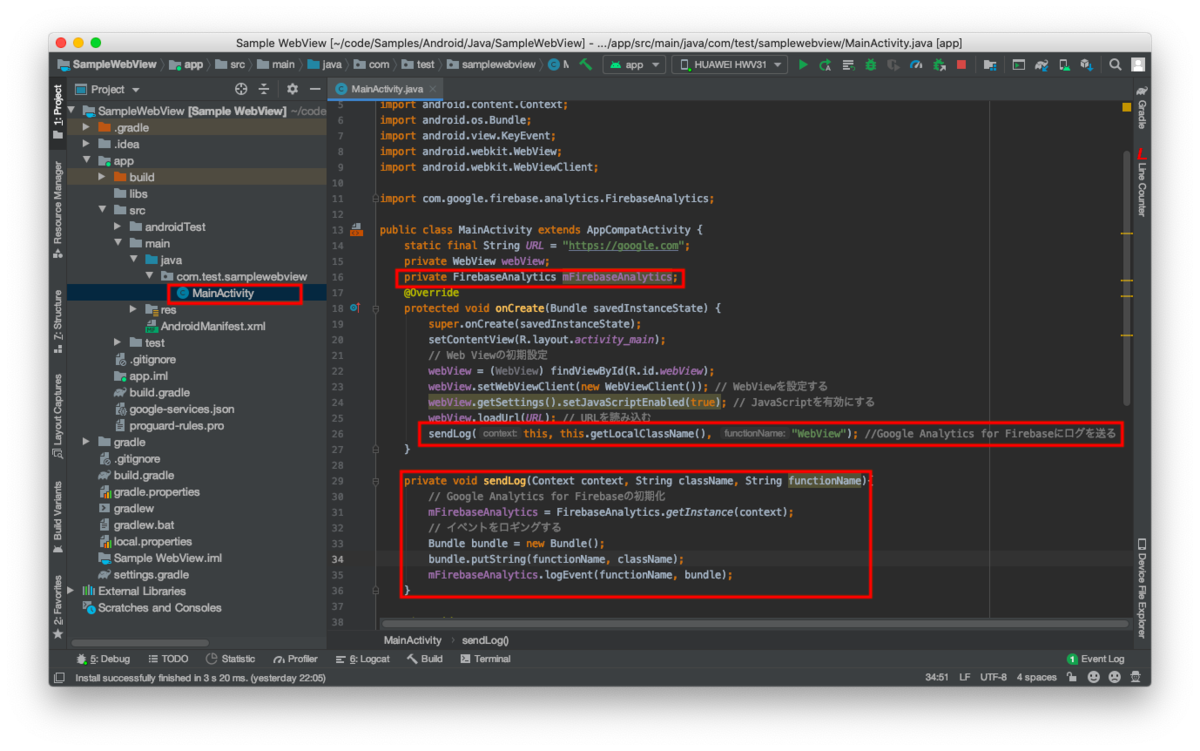
1. [SampleWebView] > [app] > [src] > [main] > [java] > [com.test.samplewebview] > MainActivity.javaをクリックします(図24)。
2. MainActivity.javaで以下のメンバ変数を追記します(図24)。
private FirebaseAnalytics mFirebaseAnalytics;
- Google Analytics for Firebaseにデータを送るための、以下のsendLog()メソッドを追加します(図24)。
private void sendLog(Context context, String className, String functionName){ // Google Analytics for Firebaseの初期化 mFirebaseAnalytics = FirebaseAnalytics.getInstance(context); // イベントをロギングする Bundle bundle = new Bundle(); bundle.putString(functionName, className); mFirebaseAnalytics.logEvent(functionName, bundle); }
- onCreate()メソッドで、以下のようにsendLog()メソッドを呼び出します(図24)。
sendLog(this, this.getLocalClassName(), "WebView"); //Google Analytics for Firebaseにログを送る

これで実装は完了です。
Google Analytics for Firebaseの設定
- SampleWebViewをビルドして、端末にインストールしてください。
- 以下のウェブページにアクセスし、ログインします。
firebase.google.com - [コンソールへ移動]をクリックします。
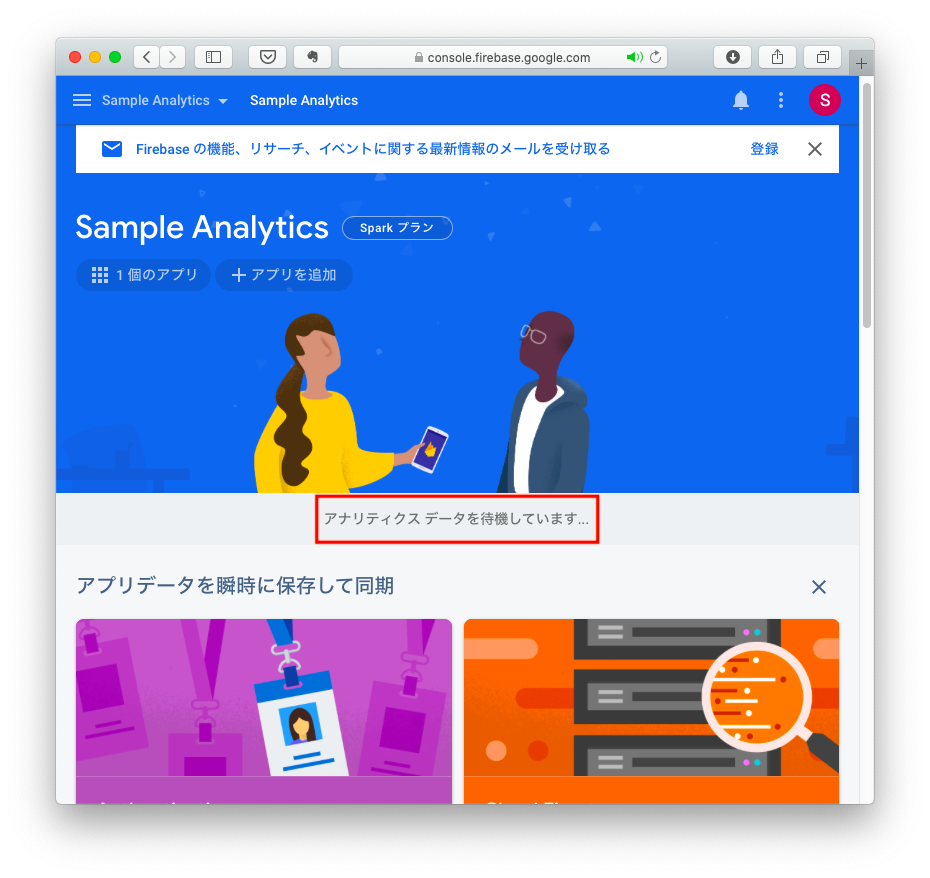
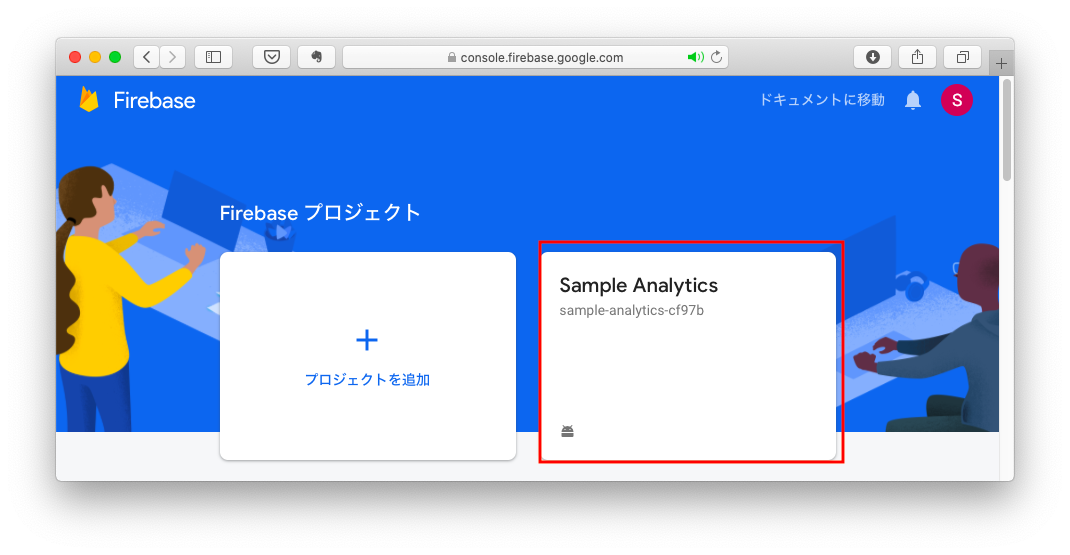
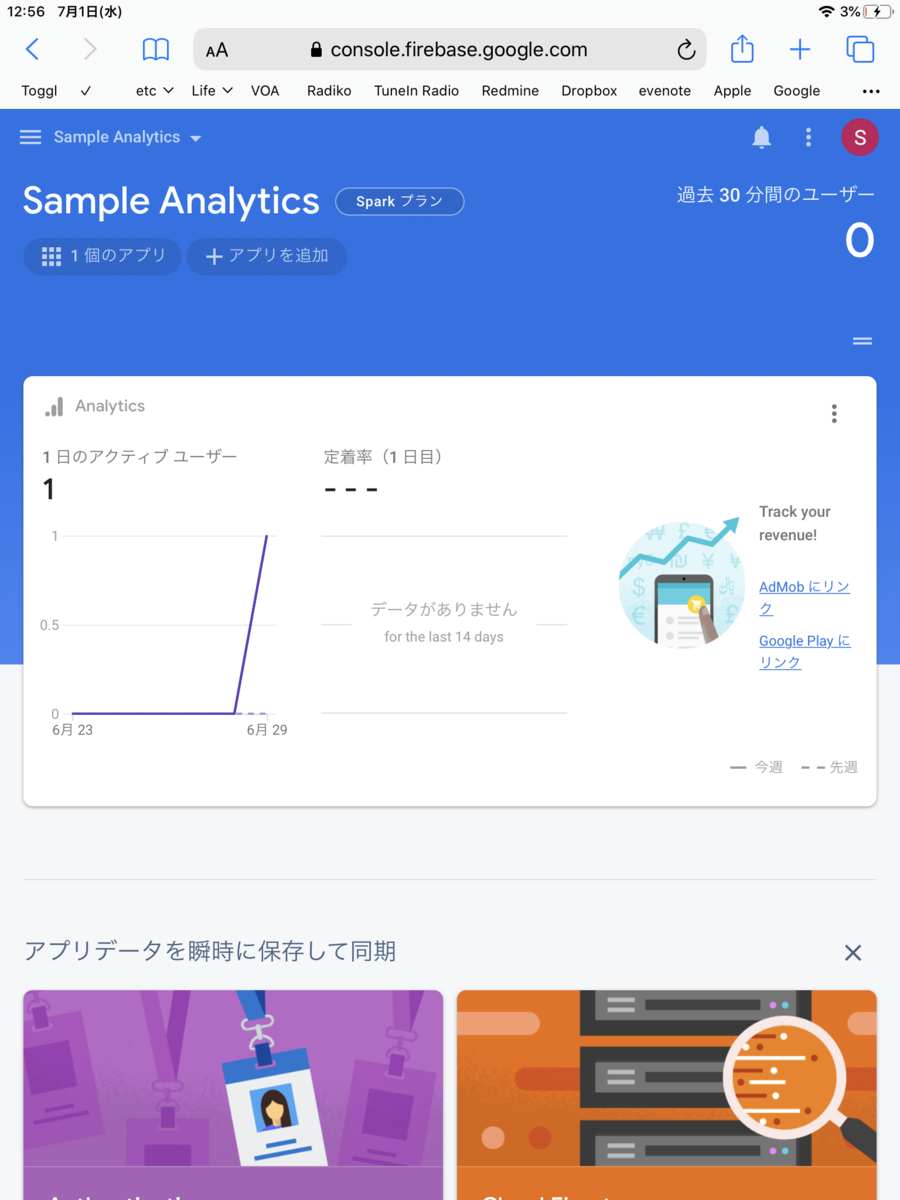
- [Sample Analytics]を選択してください(図25)。

図25 - Analytics画面でユーザーの利用状況を確認できます。
アクセスログを確認できました。

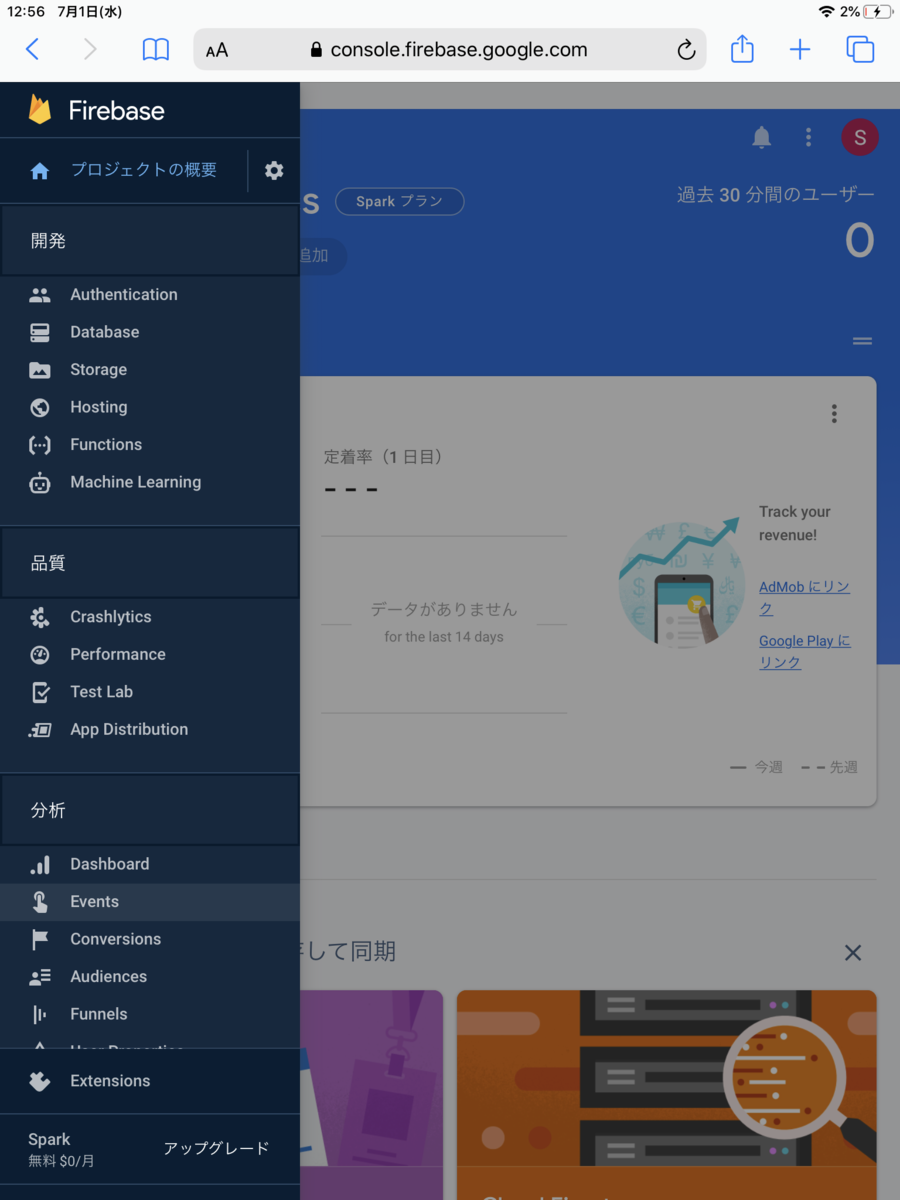
図26 - 左側メニュー > [分析] > [Events]をクリックします。

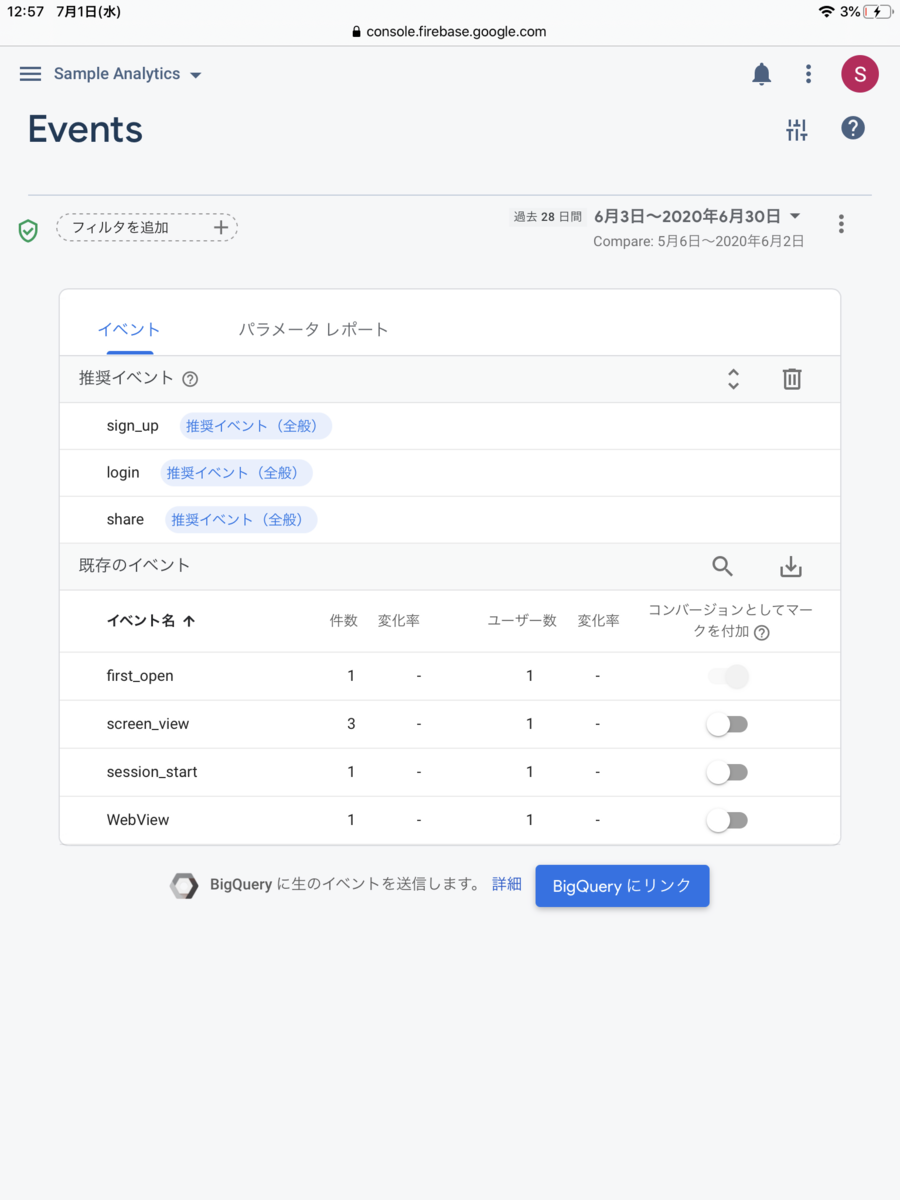
図27 - [既存のイベント]で"WebView"の利用件数を確認できます。
イベントログを確認できました。

図28
アプリをリリースする際の注意点
2018年5月25日に「EU一般データ保護規則」(GDPR:General Data Protection Regulation)が施行されました。
これは欧州連合 (EU) 内の全ての個人のためにデータ保護を強化し統合することを意図している規則です。
Google Analyticsでデータを取得するアプリをリリースした際にEUで使われると、GDPRに基づく罰則の対象になることがあります。具体的には、違反した場合に巨額の罰金が科されます。
罰則の対象にならないように、「ユーザーの同意を得てからGoogle Analyticsでデータを取得する」や「日本国外では利用できないようにする」などの対応をしてください。これはあくまで例なので、GDPRについて十分に調査・確認の上、判断・対応をしてください。
おわりに
今回はGoogle Analytics for FirebaseのAndroidでの利用方法を説明しました。Google Analytics for Firebaseを行うことで、アプリのユーザー・利用データを分析できることが分かったと思います。
今回の分析方法は単純な例でしたが、他にも様々な分析ができるので、Google Analytics for Firebaseコンソール上で色々と試すといいかもしれません。
また、Firebaseは今回紹介したGoogle Analytics以外にも様々なサービスがあります。また機会があれば、他のサービスについても紹介したいと思います。